
Figma to Framer Conversion
Contact for pricing
About this service
Summary
FAQs
How long will this take?
Depending on the complexity of your design, this will take between 1-4 weeks.
Will the converted site be responsive?
Yes, part of the conversion process involves ensuring that the site is fully responsive across all devices, just like your original Figma design.
Can you add custom interactions or animations during the conversion?
Absolutely! Framer’s powerful animation tools will be utilized to bring your design to life with smooth, subtle animations and interactions.
What if my Figma design requires custom coding?
If certain features or components in your Figma design can’t be built with Framer’s in-house tools, I can implement custom code overrides and components using my experience with React.
Do I need to know how to use Framer to manage the site after handoff?
Not necessarily. The site will be built to be as user-friendly as possible, and I’ll provide a Framer Remix URL so you can easily duplicate and manage your site. If you’re new to Framer, I’m available to answer questions and provide guidance during the two weeks of post-handoff support.
What's included
Fast Turnaround
Your page will be ready to publish within 1-2 weeks, leveraging my extensive experience for a swift and efficient process.
Fully Responsive Design
The landing page will be optimized for all devices, ensuring a seamless experience across desktops, tablets, and mobile phones. Even if your initial designs don't include a mobile version, my expertise enables me to adapt any design for every screen.
Modular Component System
Built for scalability, your page will include a modular component system, allowing for easy updates and adjustments without needing a developer.
Framer Remix URL
You’ll receive a Framer Remix Link to duplicate the deliverable, allowing you to go live immediately with your own account.
Support & CMS Walkthrough
Post-launch support is included, with a 2-week window for any fixes or questions. If your project includes Framer CMS, I’ll provide a walkthrough upon request.
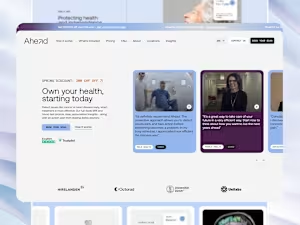
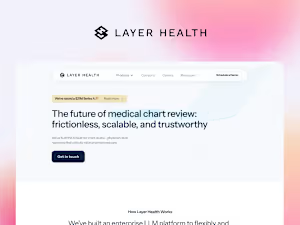
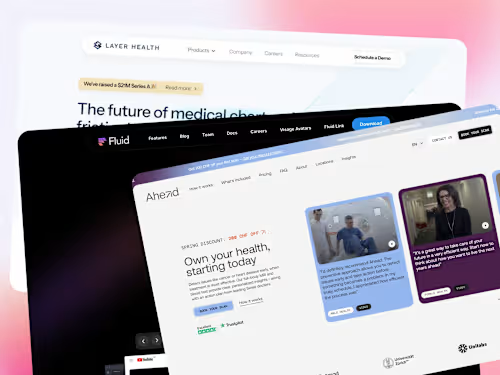
Example projects
Recommendations
(5.0)


Client • Jun 11, 2025
Recommended
Working with Florian was a very pleasant and smooth experience. Great communication, proactive, and the custom component + API integration was 10/10. Grateful to have come across him! Will definitely work with him for any future features.


Client • Jul 14, 2024
Recommended
Florian is the best Framer developer I've EVER worked with (and I've worked with a lot). He's super detail oriented, has incredible ideas, and will bring your vision to life. 10/10 decision to work with Florian.

Client • Jul 9, 2024
Recommended
Exceptional and outstanding skills alongside his professional approach throughout the progress!


Client • Jul 5, 2024
Recommended
Florian is a true joy to work with. Extremely responsive, communicative, talented, and everything you would need for your project.


Client • Jul 4, 2024
Recommended
The third project was done together, I couldn't recommend him more!


Client • May 19, 2024
Recommended
Awesome work and a great eye for detail. Would highly recommend!


Client • Apr 18, 2024
Recommended
Florian has been an instrumental part of our web development project. He's efficient, responsive and easy to work with. We'd love to work with him again for future projects.


Client • Sep 30, 2023
Recommended
Florian did a great job w/ our Framer sites. Highly recommended.
Skills and tools