
Webflow Landing Page/Website (Development)
Starting at
$
2,000
About this service
Summary
Deliverables
FAQ
FAQs
How long does the implementation take?
The implementation typically takes around 2–5 weeks, depending on the complexity of the website.
What do you need from me to start the project?
To get started, I’ll need your finalized design files (e.g., Figma or Adobe XD), all assets (images, logos, fonts), and clear instructions regarding any animations or special functionalities you’d like to include.
Can I update the website myself after it’s launched?
Absolutely! Webflow’s intuitive editor allows you to make content updates easily. If needed, I can provide a short tutorial or documentation to help you navigate the platform.
Do you offer post-launch support?
Yes, I offer post-launch support for a specific period, ensuring everything works as expected. If you need ongoing updates or maintenance, I can provide a custom support package.
Can you integrate third-party tools like analytics or forms?
Yes, I can integrate tools such as Google Analytics, Tag Manager, CRM systems, or third-party form solutions to ensure your website meets your business needs.
What's included
Figma to Webflow build 🖥️
Transform your Figma designs into fully functional, responsive Webflow websites with pixel-perfect precision.
ClientFirst Webflow framework 📄
Implement a clean, scalable Webflow structure using the ClientFirst framework for seamless collaboration and future updates.
SEO Optimization 🔍
Enhance your website's visibility on search engines with tailored SEO practices built directly into your Webflow project.
Page Speed Optimization ⚡️
Ensure fast-loading pages by optimizing assets, interactions, and overall website performance.
Reusable Components & Streamlined CMS 🧩
Scalable, reusable components and a streamlined CMS in Webflow, making it easy to manage content and update your site efficiently.
Tutorials & Documentation 📚
Get easy-to-follow guides and tutorials to confidently manage and update your Webflow site.
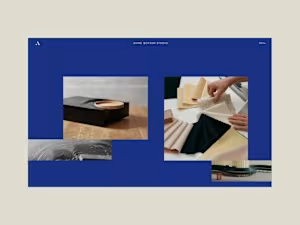
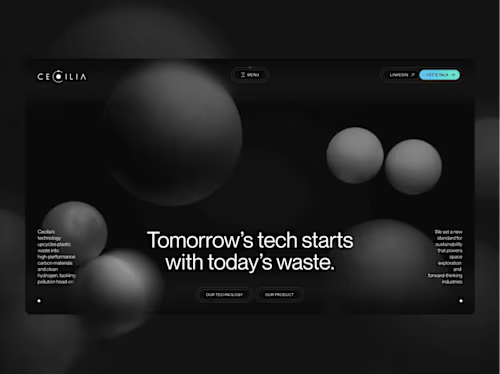
Example projects
Duration
4 weeks