Convert Figma Design To Framer Website
Contact for pricing
About this service
Summary
FAQs
How long does it take to turn my Figma designs into a Framer project?
The time depends on how complex your design is. Simple designs are faster, and detailed ones take a bit longer. I'll give you a clear timeline after seeing your Figma files, so you know exactly when to expect your finished Framer project.
What files will I get when you're done?
You'll get the complete Framer project file, so you can open it and make changes yourself. You'll also get a live link to your working prototype or website. If needed, I can also provide documentation to explain how everything works
Do I need a Framer account for you to work on my project?
No, you don't need a Framer account upfront. I can work on the project and then share the completed Framer file with you, which you can then open with your own account. However, having a Framer account will let you view the live prototype and edit the project after I deliver it.
Can you add custom animations and interactions to my Framer project?
Yes, absolutely! I specialize in adding smooth, engaging animations and interactions to your Framer project. Whether it's subtle hover effects or complex page transitions, I can bring your designs to life with dynamic motion.
What if I need changes or revisions after you deliver the Framer project?
I offer revisions to ensure you're completely satisfied with the final product. We can discuss a revision process and a number of revisions before we start, so we're all on the same page. I want to make sure your Framer project meets your expectations.
Can you create custom code components or add custom code to my Framer project?
Yes, I can! Framer allows for custom code, and I can use it to create unique components or add specific functionalities that aren't available through the standard Framer tools. This could include integrating APIs, creating complex interactions, or building highly specialized UI elements. If you have specific custom code needs, let's discuss them, and I'll explain how I can implement them in your project.
I'm not very technical. Can you still help me?
Absolutely! I'll explain everything in simple terms and make sure you understand how your Framer project works. I'm here to make the process easy for you, even if you're not a tech expert. You can focus on your designs, and I'll handle the technical side.
What's included
Pixel Perfect Design ✨
Your designs will be converted with precise pixel alignment and consistent spacing, ensuring an amazing user experience.
Fully responsive website 🤳
Your site will be fully responsive, meaning it will render beautifully in every device
Interactive Prototype 🕹️
A live, interactive prototype in Framer, showcasing all animations and transitions.
Component Library in Framer 📚
A reusable component library within Framer, ensuring design consistency.
Animation and Transition Implementation 🎬
Smooth and engaging animations and transitions implemented in Framer.
Performance Optimized Framer Project ⚡
A Framer project optimized for fast loading and smooth performance.
Framer Remix Link 💿
Upon completion, you will receive the Framer remix link with everything you need to launch your site
Launch & Post Launch Support 🚀
I'll support you through the launch of your site and be available to fix any post-launch bugs for the next 2 weeks
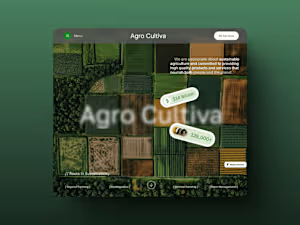
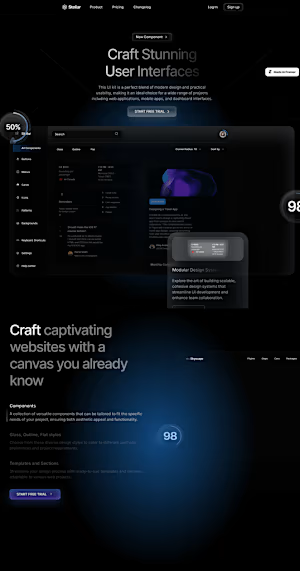
Example projects
Recommendations
(5.0)


Client • Apr 2, 2025
Recommended
Timmy was a pleasure to work with. He is smart, patient, flexible, and technically skilled. He figured out everything I asked him to help me with and had a great vision for what my business branding could be. I would highly recommend him and use his services again.

Client • Dec 16, 2024
Recommended
Top Quality designs, Amazing work ethics and timely delivery. Timilehin is one of the best web designers out there and I will recommend him any day to anyone.

Client • Dec 11, 2024
Recommended
It was great working with Timilehin, He's talented, and goes the extra mile to ensure client is happy.


Client • Dec 11, 2024
Recommended
Timilehin is both a good frontend developer and technical writer. We've worked together and can attest to the excellence of his skills!
Skills and tools