
Website designed and developed using framer
Starting at
$
1,000
About this service
Summary
Process
FAQs
1. How long does it take to build a Framer website?
The timeline varies based on complexity, but a high-quality landing page typically takes about 1-2 weeks, while multi-page websites or advanced features may take longer.
Can I update my website content myself after it’s built?
Yes! Framer Builder allows you to easily update text, images, and other content without needing technical skills. I also provide training on how to manage your site.
Will my Framer website be SEO-friendly?
Absolutely! I optimize all websites for fast loading speeds, proper meta tags, mobile responsiveness, and structured content to improve search engine rankings.
Can you integrate third-party tools like analytics, chat, or email marketing?
Yes, I can integrate tools like Google Analytics, Smartsupp chat, Mailchimp, and other third-party services to enhance your website’s functionality.
Do you provide support after the website is launched?
Yes! I offer 1-week post-launch support to fix any issues and ensure everything runs smoothly. Ongoing maintenance plans are also available upon request.
What's included
Full Website developed with framer
Deliverables for a Framer Website Project When delivering a Framer website, the following key assets and features will be included to ensure a seamless, high-performing, and scalable digital experience: 1. Fully Developed Framer Website ✔ Custom-designed landing page tailored to your brand. ✔ Responsive design optimized for desktop, tablet, and mobile devices. ✔ Smooth animations and interactive elements for an engaging user experience. ✔ Optimized performance for fast loading speeds and seamless navigation. 2. SEO & Performance Optimization ✔ SEO-friendly setup (meta tags, image alt text, structured URLs). ✔ Optimized images and code for fast loading speeds. ✔ Mobile-first design ensuring high performance on all devices. ✔ Google Analytics & tracking integration for performance insights. 3. Domain & Deployment Support ✔ Domain connection assistance to ensure a smooth launch. ✔ SSL certificate setup for a secure browsing experience. ✔ Final site testing across browsers and devices before going live. 4. Additional Integrations (as needed) ✔ Third-party integrations (forms, chat widgets, email marketing tools). ✔ Social media links and embeds for better engagement. ✔ Custom code implementation for advanced functionality. 5. Post-Launch Support & Documentation ✔ 1-Week Post-Launch Support for bug fixes and minor adjustments. ✔ Training on how to update content using Framer’s CMS. ✔ Handover of all necessary credentials & assets (if applicable). Let’s build a stunning, high-performance Framer website together! 🚀
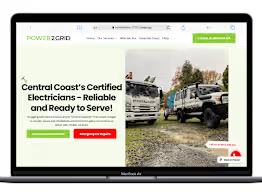
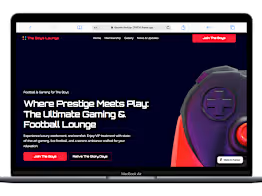
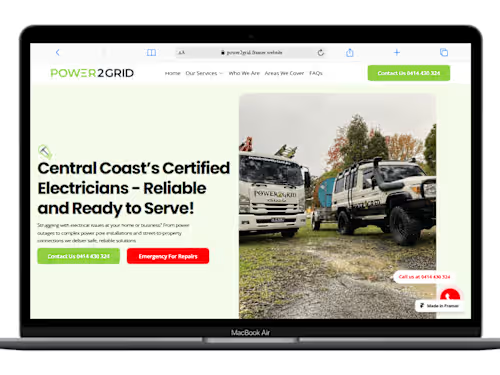
Example projects
Duration
1 week
Skills and tools
Web Designer
Framer Developer
Framer Designer

Framer