
Professional Website Design
Contact for pricing
About this service
Summary
What's included
Fully Functional Website
A complete, responsive, and optimized website that aligns with your business goals and offers an exceptional user experience across all devices.
Source Code & Documentation
The website’s source code, along with detailed documentation, including setup instructions, code comments, and configuration guidelines for future maintenance and updates.
Design Assets
All design files, including high-resolution images, custom graphics, icons, and any other visual assets used in the website design, provided in their original formats (e.g., Adobe Photoshop, Figma, etc.).
Content Management System (CMS)
An easy-to-use CMS integrated with your website, allowing you to manage and update content effortlessly without requiring technical expertise.
SEO Optimization
A website optimized for search engines, including meta tags, alt texts, keyword-rich content, and an XML sitemap to ensure better visibility in search engine results.
Testing & Quality Assurance Report
A comprehensive QA report documenting the testing processes undertaken, including browser compatibility, performance, and security tests, with detailed feedback and resolutions for any issues encountered.
User Training & Support
Training sessions or materials to help you navigate the CMS, along with ongoing support during the initial launch phase to address any queries or adjustments.
Analytics & Performance Monitoring
Integration of tools like Google Analytics, allowing you to monitor website performance, track user behavior, and gain insights into visitor engagement.
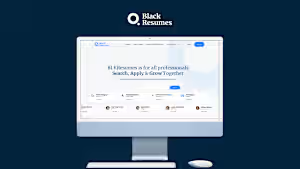
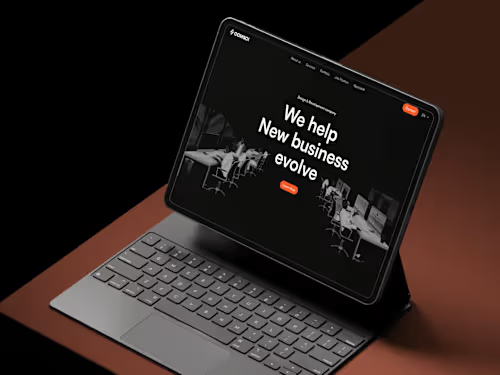
Example projects
Skills and tools
Industries
More services