
User Interface Design
Starting at
$
25
/hrAbout this service
Summary
What's included
Research & Discovery Phase
User Research Report: Insights from interviews, surveys, or usability tests. Personas: Representation of key user segments. User Journey Maps: Visualization of user interactions and pain points. Competitor Analysis: Summary of UI strategies and patterns in the market.
Planning Phase
Information Architecture (IA): Sitemap or hierarchy of app/website content. Wireframes: Low-fidelity layouts showcasing the structure and flow. User Flows: Diagrams illustrating user navigation paths
Design Phase
High-Fidelity Mockups: Detailed screen designs with finalized UI elements. Style Guide: Documentation of fonts, colors, buttons, and other design patterns. Design System: A reusable set of components and standards. Interactive Prototypes: Clickable designs for demonstrating interactions
Development Handoff
Design Specifications: Details like dimensions, padding, and colors (e.g., via tools like Zeplin or Figma). Exported Assets: Icons, illustrations, and other visuals in developer-friendly formats. Annotations: Notes for complex interactions or edge cases. Responsive Designs: Screens optimized for multiple devices and resolutions.
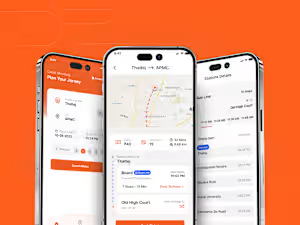
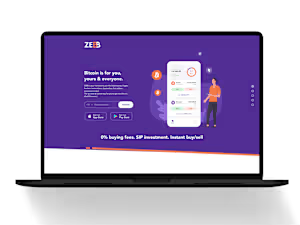
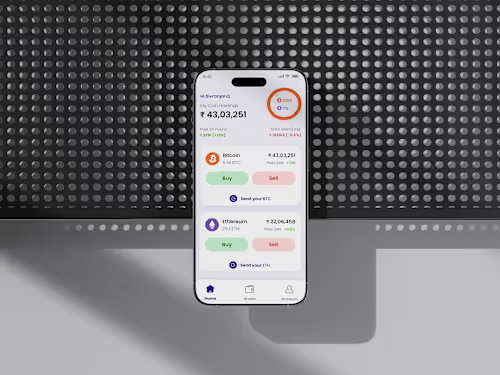
Example projects
Skills and tools
Industries