
Multi-Page Website in Framer
Starting at
$
2,000
/moAbout this service
Summary
What's included
Multi-Page Website in Framer
Fully Functional Website A responsive and fully interactive website built on either Framer or Webflow, adhering to your original Figma design. Responsive Design The website will be optimized for all screen sizes (desktop, tablet, and mobile) to ensure seamless user experiences across devices. Animations and Interactions Custom animations, hover states, and interactive elements that bring your site to life, particularly for Framer projects. CMS Setup Dynamic content management system (CMS) integration for easy future updates, including blogs, portfolios, or product pages. SEO Optimization Basic on-page SEO optimization to ensure your website is search engine-friendly (includes meta tags, alt texts, etc.). Fast Loading and Performance Optimization A well-optimized website for fast loading times, ensuring smooth user experience and higher search rankings. Custom Code (if applicable) Any custom HTML, CSS, or JavaScript elements added to enhance functionality (especially for Webflow). Training and Handover Documentation Detailed documentation and/or training on how to use and update the website (Webflow CMS or Framer interface walkthrough). Post-Launch Support A defined period of post-launch support to address any issues, bugs, or tweaks after the site goes live. Backup and Export Files A complete backup of your project (Webflow code export or Framer project files) in case future changes are needed.
Recommendations
(5.0)


Client • Jun 26, 2025
Recommended
Highly recommend Osho! He went over and beyond. He truly cares about the result like it's his own project. Communication is perfect and very friendly and nice to work with. Keep going Osho!


Client • Mar 11, 2025
Recommended
Osho runs a tight ship. He's a talented designer/dev and knows how to get the job done fast and on-budget. I'll work with him again, without a doubt.
Recommended
Osho is amazing to work with. I'll definitely work with him again.
Client • Mar 12, 2025


Client • Oct 18, 2024
Recommended
Osho is one of the most dynamic, quick, and responsive freelancers I've worked with. He is available round the clock to ensure tasks are completed and to the highest standard. Highly recommend him as his dedication and work ethic are exceptional


Client • Oct 17, 2024
Recommended
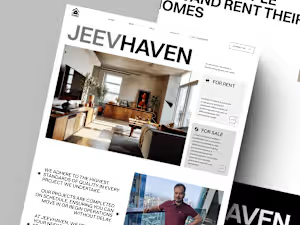
I am really grateful to Osho for designing the website of my dream project: JeevHaven. He is a thorough professional with top notch aesthetic sensibilities. Even after incorporating several design changes, he delivered the project well within the timelines.