
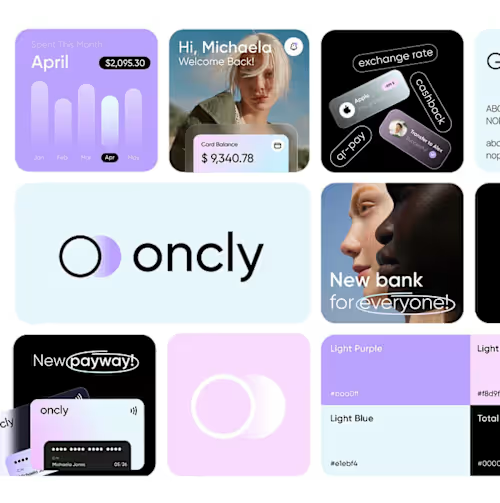
Design Systems
Contact for pricing
About this service
Summary
FAQs
1. What makes my design systems different?
I build scalable, token-driven systems using atomic design principles, semantic naming, and developer-aligned structures. The goal isn’t just to create components, but to create a shared language between design and development.
2. How long does it take to build a full design system?
Timelines vary depending on the project's size and scope. For small-to medium-sized systems, it can take 4–5 weeks. For larger platforms or enterprise-level systems, a typical timeframe is 8–12 weeks. We’ll define the exact scope during our kickoff.
3. Can this system support light & dark mode?
Yes, I can structure your design tokens and variables to support light/dark theming — including surface layers, text tokens, and accent colors — all within Figma’s native capabilities.
4. Do I work with developers during the process?
Yes — I can collaborate with your dev team to ensure token structure, component logic, and naming conventions align with the codebase. This reduces friction during handoff and improves implementation accuracy.
5. Will our team be able to maintain the system after you leave?
100%. I build with clarity and long-term use in mind. I’ll also create easy-to-follow documentation and, if needed, onboard your team so they can scale the system confidently without me.
What's included
🎨 Design Foundations
Setup of core styles: color palette, typography, spacing, grid, radii, and elevation.
🧠 Token Architecture (3-Tier)
A fully tokenized system using Figma Variables: Primitives → Semantic Tokens → Component-Level Tokens.
🧱 Component Library
Buttons, inputs, badges, modals, forms — designed with auto layout, variants & naming logic.
🧩 Figma Organization
Clean structure using atomic methodology. Layers, pages, and components are neatly grouped.
📚 System Documentation
In-Figma usage guidelines, or optional Notion/Zeroheight handoff for dev teams.
Recommendations
(5.0)


Client • Nov 3, 2025
Recommended
Mohammed consistently surpasses expectations. His creativity in product design and branding is exceptional, bringing fresh, strategic vision to every project. He’s highly professional, communicative, and an absolute pleasure to collaborate with. Looking forward to many more successful partnerships ahead.


Client • Oct 21, 2025
Recommended
When we decided to revamp our website to introduce a new product, Mohammed was instrumental in the design process and delivered quality design assets despite of the short timeline of the project. He took the time initially to understand what the company is about, and how the various products complement one another. He worked with us from the concept stage to the final product in a professional and talented manner. I highly recommend him for your team.

Client • Oct 24, 2024
Recommended
Mohammed exceeded expectations, as always! His creativity in product design and branding is outstanding. He is professional, communicative, and a pleasure to work with. Excited for more collaborations!
Skills and tools


