
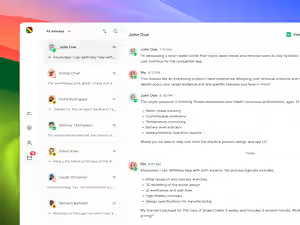
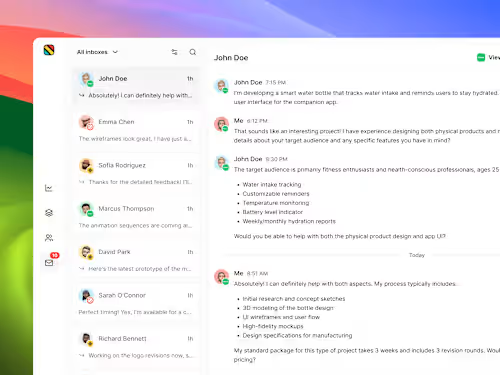
UI/UX Design
Starting at
$
30
/hrAbout this service
Summary
What's included
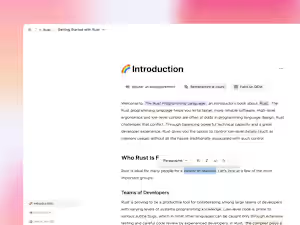
🎨 Figma Design File
A Figma link containing all of your application's screens, components, styles, tokens, assets and handoff documentation for developers.
🕹️ Prototype Link
A Figma or Play link containing a responsive and animated prototype of your application.
🌈 Design Mockups
A set of images showcasing your application in various mockups.
Recommendations
(5.0)

Client • Aug 18, 2025
Recommended
Collaboration with Enzo at fullenrich.com is an example of the kind of partnership anyone would wish for, and I hope it won't end with just one! Enzo brings passion and professionalism to everything he does. Thanks to his well-designed planning, every stage of the project runs smoothly. When challenges arise, he knows how to turn them into opportunities to create even better solutions. The result? Always top-notch quality! I totally recommend him for any project 🔥


Client • Jun 17, 2025
Recommended
Enzo is a rare mix of creative talent & technical precision. Passionate, agile and always going beyond the brief, he consistently delivers exceptional work. Beyond his skills, he's a joy to work with and always pushing for the best outcome.


Client • Oct 27, 2024
Recommended
It's my second time working with Enzo and I am once again very pleased by his professionalism, expertise and efficiency. I will be working with him again for any design task I need to crush.

Client • Oct 25, 2024
Recommended
I had the pleasure of working under Enzo's management at Ubu for 18 months. During that time, he significantly expanded my design knowledge. His professionalism is truly outstanding. We teamed up on various projects, including building and maintaining our design system, creating custom Figma plugins, developing new features, and crafting landing pages. I wholeheartedly endorse Enzo and would recommend him without reservation.
Skills and tools
Industries