
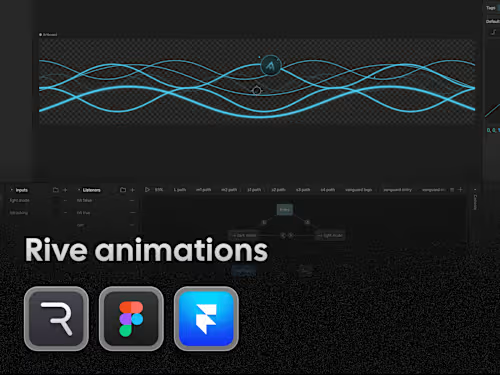
Rive website animations
Starting at
$
400
About this service
Summary
Process
What's included
Interactive Rive animation
A seamless, dynamic animation built in Rive, designed to enhance user engagement with smooth transitions, responsive interactions, and fluid motion effects.
Rive file (.riv)
Rive file used by developer for integration animation into code.
Figma file (optional)
The Figma file includes SVGs, images, and design pieces that are used in the Rive.
Framer integration (optional)
Integration and optimization of Rive files in your Framer website.
Example projects
Recommendations
(4.8)


Client • Aug 13, 2025
Recommended
We hired Aleks for a complex interactive map project built in Spline and we're delighted with the final outcome. He was an excellent partner during the entire project, was excited by the challenges and found solutions to tricky roadblocks


Client • Jul 21, 2025
Recommended
Aleksey was so great to work with — kind, communicative, and went the extra mile to support our dev during handoff. Highly recommend!


Client • Nov 20, 2024
Recommended
Aleksey does amazing work and incredibly detailed in his work. He puts a lot of thought into what he does and is a true team player. Would highly recommend.
Recommended
Stuart Richards at STRS Development hired Aleksey and recommends working with them
Client • Jul 31, 2024


Client • Sep 29, 2024
Recommended
Really enjoyed working with Aleksey. Very productive and creative was a pleasure working with him on this project and look forward to doing many more. Thank you
Duration
1 week
Skills and tools
Rive Animator
Web Designer
Animator

Figma

Framer

Rive
