
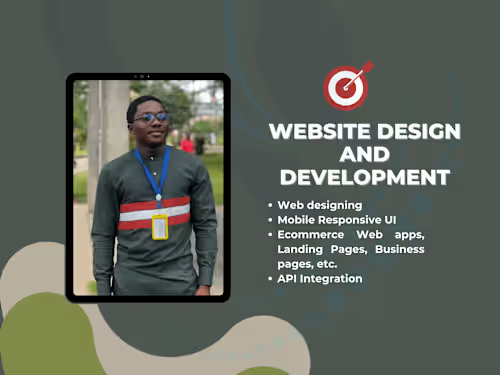
Full Stack Web development
Contact for pricing
About this service
Summary
FAQs
How long does it take to build a website from design to deployment?
Depending on the complexity and the type of website, it can range from 2 weeks to 3 months
Do you accept full time contracts?
Yes. And this is possible if our communication moves smoothly
How many years of experience do I have building websites?
4 years
Are the other technologies you work with?
Yes, PHP and Laravel
What's included
High Quality Website Design Interface
A beautiful interface for your website following the latest tech trends in web designing
Mobile-First Responsive Design
The Website is built first to scale to smaller screens and later for larger screens. Mobile screens take priority!
Documentation
Your project will be documented from how to run it on a local machine, and how to deploy it on the server.
Industries