
Landing Page Design in Figma | UX/UI Design
Starting at
$
600
About this service
Summary
FAQs
Do you only provide landing page design services?
I've been designing landing pages, websites and mobiles apps for the last 5 years. I also develop websites in Framer and Webflow. If you are looking to design and develop websites in one go, feel free to book a call with me and we can discuss more about how we achieve that.
Do you design entire website?
Yes, a landing page is just one page; I also design the entire website. Pricing would depend on the requirements, so feel free to book a call with me, and let's collaborate.
What would be included in the Figma file?
In this final version of the Figma file, I would include a development-ready file with notes and instructions, a design style guide, grid systems, a color system, a typography system, buttons, forms, and other components, and the main website UI design.
What's included
Project Brief
I will discuss the project goals, objectives, unique challenges, important context, such as your primary audiences and stakeholders, and current pain points with you.
UX Research
I will carry out competitor research and analyze to see your weakness and strengths position compared to your competitors and to see how you can perform better.
UI Flow & Wireframes
Building information architecture is absolutely crucial here. I will begin with user flows to ensure that we aren’t missing any pages or screens. Then I will start with wireframes to ensure all the content is in place. These will be reviewed by you before proceeding to the next stage.
Visual design (UI) & prototyping
I will take those wireframes and design high-fidelity mockups of the website/app. Then, I will transform them into clickable prototypes in Figma so that you can see a functional version website/app.
Creating UI Guidelines
Before making final deliverables, I will provide a document with GUI Styles and elements states with descriptions for the development team. You will receive a doc with an animation effects description for each element or block.
Delivery | Development Ready Figma File
I will ready all the final deliverable assets and hand them over to you once we are happy with the results. If we are designing and developing, I will take those assets and details I need to develop the website
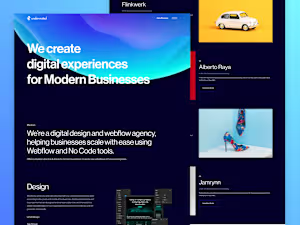
Example projects
Recommendations
(5.0)


Client • Aug 2, 2025
Recommended
Great communication. Fast delivery. Excellent design. Looking forward to working together again!


Client • Dec 30, 2023
Recommended
Worked with Al on two projects for about a year, specifically the creation of my company website, www.0260labs.com, as well as a mobile application that is currently under development. His knowledge of both Webflow and Figma is 10/10. What takes others weeks if not months to complete, Al is able to get done in days. I highly recommend Al for any UI/UX project you may be considering.
Recommended
Al helped me move my Webflow website over to Framer (which he made initially), along with the entire design system. Always a pleasure working with Al and I would HIGHLY recommend him for any UI/UX work you may have a need for.
Client • May 22, 2025
Recommended
Have worked with Al multiple times on a variety of different projects. This time is was for the creation of a new logo for my business. Super happy with how it turned out. We ended up going an entirely different direction and scrapping most of the initial work we did after realizing the direction we went was not going to work. Al was super patient through this process and the end result was excellent. I would strongly recommend Al to anyone needing help with Figma design work.
Client • May 22, 2025
Duration
1 week
Industries