
Interactive Sites, Crafted with Framer
Starting at
$
2,000
/moAbout this service
Summary
FAQs
Can I share my ideas during the design and development?
Absolutely! We encourage your input throughout the process. Your suggestions help us create a website that reflects your goals, and we'll keep you updated every step of the way.
How long will the process take?
The whole process usually takes around three to four weeks, considering the complexity of design, development and revisions.
Will my website be mobile-friendly?
Definitely! We make sure your website is fully responsive and looks great on all devices and screen sizes.
What's included
Design Stylescape
A curated visual direction to define the overall look and feel of your website.
Wireframes & Sitemap
Initial wireframes and sitemap, created in Figma, to map out the structure and layout of the site.
Website Design
High-fidelity mockups of all website pages, designed in Figma to visualize the user experience and design.
Style Guide and Component Library
A comprehensive style guide and component library outlining the colors palette, icons, typography, buttons and other design elements used throughout the site.
Live Website
A fully responsive, mobile-friendly website built using Framer, ensuring a seamless experience across devices.
CMS (Content Management System)
Integrated CMS for easy content updates and management.
SEO Optimization
The website is optimized for SEO to improve search engine visibility and performance.
Development Package
A "Design to Dev" document, explaining how design elements were translated into code for a smooth development handoff.
Quality Assurance
A thorough testing and quality assurance report to ensure the website is fully functional and bug-free.
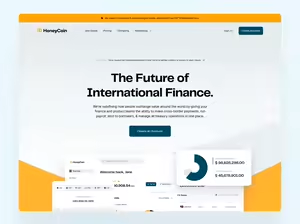
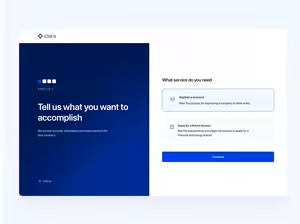
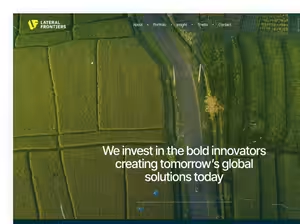
Example projects
Recommendations
(5.0)

Client • Apr 15, 2025
Recommended
I engaged Rvysion with the idea of automating company registration and fintech licensing in Africa through Idara. From the outset, Collins and the team demonstrated exceptional expertise, working closely with me on every aspect, from brand strategy and identity to the design and development of the website and web app. I couldn't be more excited about the results and the incredible partnership we’ve built. Highly recommend!
Industries