
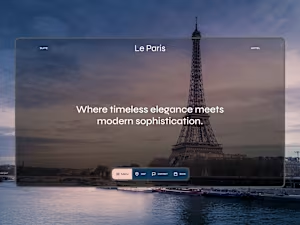
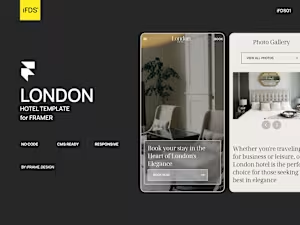
High Converting Hotel Templates for framer
Contact for pricing
About this service
Summary
FAQs
How can I create a high converting hotel website with Framer?
You can use a Hotel Framer Template designed specifically for conversions. With built-in features like a Book Now button, optimized layouts, and a CMS for rooms, you can showcase accommodations clearly and guide visitors toward booking directly on your site.
Do these templates support a CMS for rooms or suites?
Yes! You can easily add, edit, and manage room or suite details without coding.
Are the hotel templates SEO friendly?
Yes. They are built to load fast, rank higher in search engines and drive more organic traffic.
How do I increase direct hotel bookings online?
Highlight a clear Book Now CTA, showcase your rooms with professional photos, add guest reviews, and ensure your website loads quickly. With the right hotel website template, you can streamline the booking process and convert more visitors into paying guests.
Can I update room details without coding knowledge?
Yes. With a CMS (Content Management System) for rooms, you can easily update room descriptions, images, and prices without technical skills. This makes it simple to keep your hotel website up-to-date and relevant for potential guests.
Is this hotel website template mobile friendly?
Absolutely. Our Framer hotel templates are fully responsive, ensuring a seamless booking experience on desktop, tablet, and mobile devices—crucial for today’s travelers who book directly from their phones.
Can I customize the design?
Every template is fully customizable in Framer adjust colors, fonts, and layouts to match your brand.
Who can benefit from using a hotel Framer template?
These templates are ideal for boutique hotels, resorts, guesthouses, bed and breakfasts, and vacation rentals looking for a professional, SEO-optimized, and high-converting website that drives direct bookings.
Licensed for Commercial Use
Our Framer templates are designed with your business in mind. Purchase with confidence, as our templates come with a commercial license, allowing you to use them in one (1) project each time.
Customised with your Brand
We are dedicated to ensuring the satisfaction of our valued customers. As part of our commitment to excellence, we have taken the initiative to craft a customized template specifically tailored to meet your unique requirements.
Refund Policy
All payments and refunds are handled securely through Lemon Squeezy. Refunds, cancellations, and payment terms are subject to Lemon Squeezy’s Refund Policy
What's included
Interactive Prototypes
Interactive prototypes are the core deliverables in a Framer design project. These prototypes demonstrate the user interface (UI) and user experience (UX) of a digital product. They can include clickable elements, transitions, animations, and interactive features to showcase how the final product should function.
Framer Project Files
The original Framer project files (.framer) are essential for the client if they plan to further edit or iterate on the design. These files contain all the assets, code, and interactions used to create the interactive prototype.
Design Assets
Depending on the project, you might provide design assets such as graphics, icons, buttons, and other UI elements that were created or used in the Framer prototype. These assets may be delivered in various file formats like PNG or SVG.
Code Snippets
If the Framer prototype includes custom code for interactions or animations, you may provide the client with code snippets or scripts that can be integrated into the final product's development.
Documentation
Detailed documentation or user guides on how to use and navigate the Framer prototype. This can be especially helpful for clients who are not familiar with Framer or interactive design tools.
Collaboration and Sharing Links:
Links to the Framer cloud or sharing platforms (such as Framer Cloud or Framer Web) where the client and stakeholders can view and interact with the prototype online.
License and Ownership Agreement
Documentation outlining the terms of use, ownership, and licensing for the Framer design deliverables.
Example projects
Skills and tools
Industries