
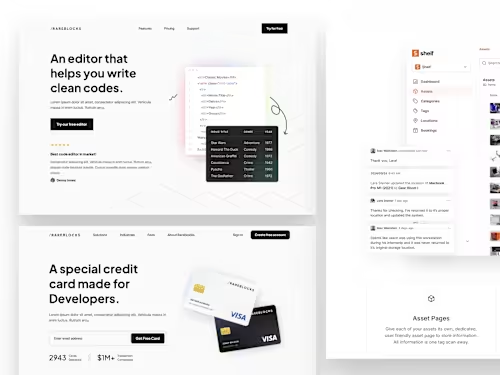
High-converting landing pages that actually drive action
Starting at
$
199
About this service
Summary
FAQs
1. How long does it take to deliver a landing page?
Starter projects take 3–5 days. Pro and Premium can take up to 7–10 days depending on complexity and feedback loops.
2. What do you need from me to get started?
A short brief is enough: your goal, target audience, what you're offering, and any brand assets (logo, colors, fonts). If you have existing copy or references, even better.
3. Can you develop the landing page in Webflow?
Yes, that’s available as an add-on. I can design and build directly in Webflow if you need a live page fast.
4. Will I be able to edit the design later?
Absolutely. You get full access to the Figma file, organized and labeled for easy edits or dev handoff.
5. What if I need more revisions?
Each package includes 1–2 rounds. Extra revisions are possible for an additional fee, depending on scope.
6. Do you work with ongoing teams or only one-off projects?
Both. I offer one-off landing pages, but I also collaborate long-term with teams that need multiple pages or a full design system.
What's included
Custom landing page design (desktop + mobile)
Clean, responsive layout designed for conversion. Includes both desktop and mobile views in Figma.
Figma File (Fully Editable)
You get the full Figma source file—organized, labeled, and easy to hand off to devs.
UX Copy Guidance
Headlines, subtexts, CTAs—I'll suggest what to say and where to say it for maximum clarity.
Component-Based Layout
Built with reusable design blocks so your devs or CMS can scale it fast.
Basic Style Guide
Includes font choices, color palette, spacing, and UI tokens to keep things consistent.
Webflow Export (Add-on)
Design is built with Webflow in mind—ready for direct development or no-code launch.
Duration
10 days
Skills and tools