
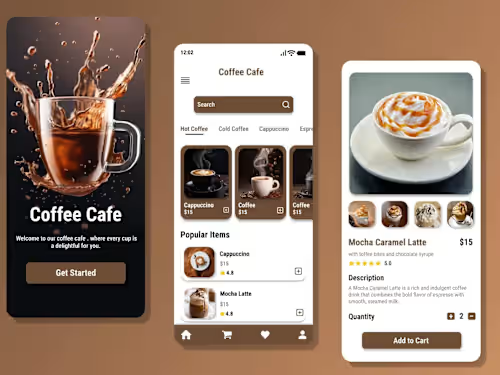
User experience and User Interface design
Contact for pricing
About this service
Summary
FAQs
How long does it take for a job to be done
It depends on the type of design needed
What's included
Research and Discovery
User Personas: Detailed profiles representing the target users. User Journey Maps: Visual maps of the steps users take to achieve their goals. Competitor Analysis: Insights into competitors' strengths and weaknesses. Heuristic Analysis: Evaluation of an existing product’s usability. Stakeholder Interviews Summary: Insights and key findings.
Information Architecture
Low-Fidelity Wireframes: Basic layouts showing structure and functionality. High-Fidelity Wireframes: Detailed, polished layouts with design elements. Interactive Prototypes: Clickable versions of the design to test usability and flows.
Wireframes and Prototypes
Low-Fidelity Wireframes: Basic layouts showing structure and functionality. High-Fidelity Wireframes: Detailed, polished layouts with design elements. Interactive Prototypes: Clickable versions of the design to test usability and flows.
Visual Design
UI Design Mockups: Fully designed screens for desktop and mobile. Design System: A collection of reusable components (buttons, icons, typography, etc.) with guidelines for usage. Style Guide: Document outlining brand colors, fonts, iconography, and design patterns. Accessibility Guidelines: Suggestions for making the product inclusive for all users.
Development Handover
Developer-Ready Files: Organized and annotated design files in tools like Figma Design Specs: Detailed measurements, colors, and assets for developers. Assets Export: Optimized files such as icons, images, and graphics. Prototype Links: Shareable links for developers to preview functionality.
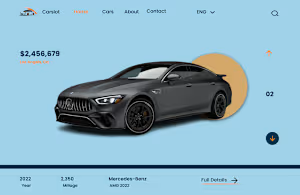
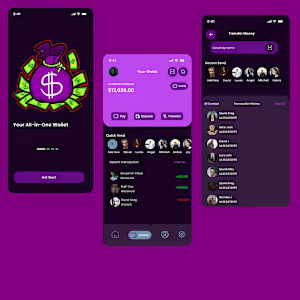
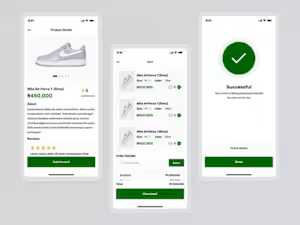
Example projects
More services