
iOS App Development
Contact for pricing
About this service
Summary
FAQs
Is the price fixed?
No, the price varies based on the app's features and specific steps, such as UI/UX design and launch and post-launch support.
Can you complete the project in 4 weeks?
It depends on the project's features. If the app includes numerous features, it may require additional time.
What's included
Full project assets and code.
High-fidelity design files (e.g., Sketch, Figma) for the approved app screens. Design assets such as icons, images, and other graphical elements used in the app. Source code written in React Native, allowing for iOS app development. Organized and well-commented code for easy maintenance and future updates. A fully functional version of the React Native app with the agreed-upon features and functionalities. Documentation of testing processes, including unit testing and user acceptance testing. Reports on bug fixes and any issues identified during the testing phase. Guidance and assistance with deploying the app to the Apple App Store. Instructions for the client on managing the app's presence on the Apple App Store. Assets required for app store listings, including app icons, screenshots, and promotional graphics. Providing access to the version control system (e.g., Git repository) containing the source code.
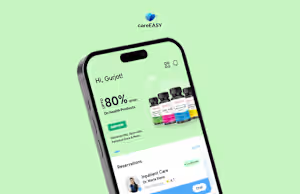
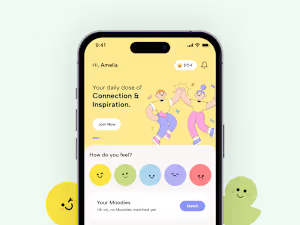
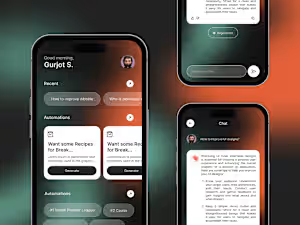
Example projects
Skills and tools
Industries