
Custom Webflow Development & Integrations
Contact for pricing
About this service
Summary
What's included
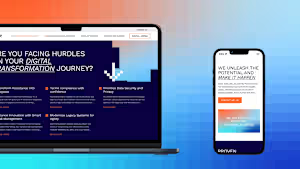
Fully Responsive Webflow Website
A fully functional and responsive website built on Webflow, optimized for all devices, including desktop, tablet, and mobile. The website will be tailored to your brand’s style and objectives.
Custom Integrations (e.g., Airtable, JavaScript)
Integration of third-party tools like Airtable or custom JavaScript features for enhanced functionality. This will ensure smooth data management or special effects tailored to your project needs.
SEO-Optimized Design
A website designed with SEO best practices in mind, ensuring fast load times, clean structure, and optimized meta tags to improve visibility in search engines.
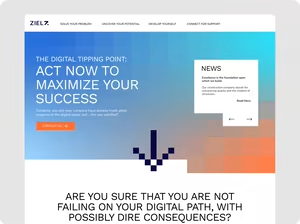
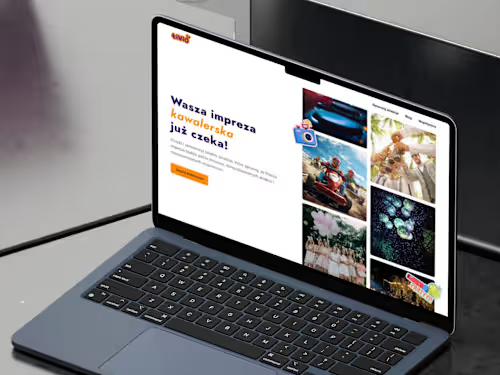
Example projects
Skills and tools