60-Minutes Paid Consulting Call | Framer | Landing Page | Design
Contact for pricing
About this service
Summary
FAQs
What types of issues can be resolved in a 60-minute call?
This call is perfect for minor fixes and optimizations, such as design adjustments, animation tweaks, responsive behaviour improvements, and quick UX enhancements. For larger projects or complete overhauls, we'll recommend a custom consultation.
What if my issue requires more than 60 minutes?
If we discover that additional time is needed, I’ll provide a summary of the next steps and recommend a follow-up session if necessary. For more complex projects, a longer-term arrangement may be suggested.
Do I need to prepare anything before the call?
Yes! To make the most of our time, it’s best to have a list of specific questions or issues ready. If possible, providing a quick overview or screenshots of your Framer site beforehand is also helpful.
How is the call conducted?
We’ll connect via Zoom/Google Meet, where I can share my screen or guide you as you make changes on your Framer dashboard. You'll receive a meeting link after booking.
Can I record the call?
Absolutely! Feel free to record the session for your own reference, so you can revisit the guidance and solutions discussed anytime.
What if I don’t know how to describe my issue?
No problem at all! During the call, I'll ask clarifying questions to better understand the problem, and we’ll work together to identify the best solution approach.
Can I get a refund if I don’t use the entire 60 minutes?
The fee covers up to 60 minutes of consulting, and I’ll effectively utilise the available time. Partial refunds aren’t offered, but I'll ensure we cover as much as possible and deliver value for your money within the hour.
What's included
On-call Problem Solving
During the call, we’ll discuss the problem areas of your Framer site. You’ll receive practical, actionable solutions to issues, inconsistencies, or customizations.
Guidance and Knowledge Sharing
As we troubleshoot, I’ll guide you through steps to enable you to make independent fixes for similar problems in the future. Additionally, I will also guide you towards invaluable framer resources to help enrich you and your team more in Framer knowledge.
Performance Analysis & Optimisation Tips
I will help you maximize your Framer website's potential with the best practices on layout, performance, and animation – all shared during our call.
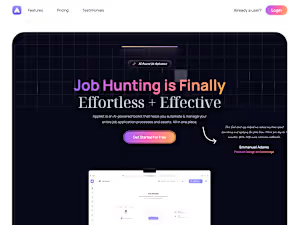
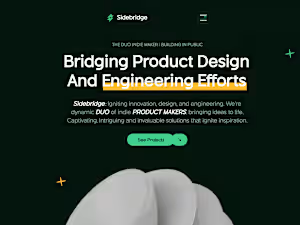
Example projects
Recommendations
(5.0)

Client • Feb 27, 2025
Recommended
I had the pleasure of working with Adams on my app's frontend, and I must say, his work was nothing short of exceptional. Not only did he deliver high-quality work, but his speed of execution was truly impressive. He understood the requirements quickly, executed flawlessly, and delivered everything ahead of schedule without compromising quality. His attention to detail, problem-solving skills, and ability to bring the design to life made the entire process smooth and stress-free.