
Webflow Development | Figma to Webflow
Starting at
$
1,105
About this service
Summary
FAQs
🛠 What do I need to get started?
You’ll need a finalized Figma design (or I can guide you on getting one), brand assets (logos, images, fonts), and details on any specific functionality you need.
🎨 Do you offer Webflow design, or just development?
This service focuses on Webflow development. If you need design as well, check out my Web Design service, or let’s discuss a full package.
⏳ How long does the development process take?
It depends on the complexity of the site. A standard 5-page website typically takes 1 week, while larger sites or advanced features may take longer.
📱 Will my website be mobile-friendly?
Absolutely! I ensure your site is fully responsive across desktop, tablet, and mobile for a seamless user experience.
✍️ Can I edit the website myself after it’s built?
Yes! Webflow’s Editor makes it easy to update text, images, and content—without touching code. I also provide a quick training session to show you how.
🔄 What if I need changes after the website is live?
I offer ongoing support and updates as needed. Whether it’s small tweaks or adding new features, I have flexible support options to fit your needs.
🔍 Will my website be SEO-friendly?
Yes! I implement on-page SEO best practices, including proper heading structures, alt text, meta tags, and optimized site speed.
🌐 Do you handle Webflow hosting and domain setup?
I’ll guide you through connecting your domain to Webflow, and I can assist with hosting setup if needed. Webflow handles hosting directly, ensuring fast and secure performance.
⚖️ What’s the difference between Webflow and other website builders?
Webflow offers more customization, better performance, and cleaner code than platforms like Wix or Squarespace. It’s the perfect mix of flexibility and ease of use.
🏆 Why should I choose you for Webflow development?
I have years of experience in UI/UX, web design, and Webflow development, ensuring that your site isn’t just built—but built for performance, conversions, and long-term success.
What's included
✅ Pixel-Perfect Webflow Build
A fully responsive website built in Webflow based on your approved Figma design.
✅ Custom Interactions & Animations
Smooth, engaging animations to enhance user experience.
✅ CMS (Content Management System) Setup
Easy-to-update CMS collections for blogs, portfolios, or dynamic content.
✅ SEO-Friendly Structure
Optimized site settings, meta tags, and clean code for better search rankings.
✅ Mobile & Tablet Responsiveness
A seamless experience across all devices.
✅ Webflow Editor Training
A short walkthrough on how to manage and update your site.
✅ Basic On-Page SEO
Titles, meta descriptions, and alt text setup for better visibility.
✅ Custom Forms & Integrations
Contact forms, newsletter sign-ups, and third-party tool connections.
✅ Launch & Post-Launch Support
Assistance with domain setup and a 7-day support period after launch.
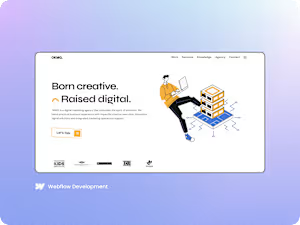
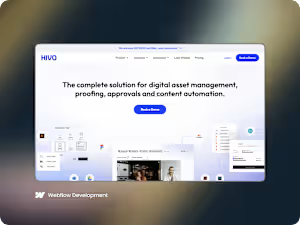
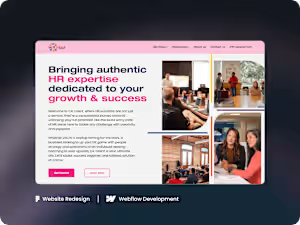
Example projects
Recommendations
(5.0)


Client • Mar 12, 2025
Recommended
Faruq has been a pivotal business partner is creating a key part of our marketing, our website. He helped re-design our entire site, supporting us with template design, user experience, and functionality. Faruq needs little direction and shows self motivation which is key for a growing company with competing priorities. I highly recommend Faruq!

Client • Feb 5, 2023
Recommended
Faruq is a very good designer and Webflow developer. He designed an awesome website for us and developed it as well. I was very pleased with the quality of work he did. He is very responsive and extremely communicative. If you're looking for a Webflow developer you can rely on, he's your guy.
Duration
2 weeks
Skills and tools
Industries