Webflow Landing Page/Website (Development)
Starting at
$
1,000
About this service
Summary
What's included
Pixel-Perfect Development from Figma or Sketch
I’ll bring your designs to life in Webflow with precise attention to detail, ensuring the final product matches the design perfectly.
Fully Responsive Build
Your website will be optimized to look and work flawlessly across desktops, tablets, and smartphones.
Dynamic CMS Integration
I’ll set up user-friendly CMS collections for blogs, portfolios, team members, or any dynamic content your site requires.
Custom Animations & Interactions
Enhance your website with smooth, on-brand animations and interactions that add a layer of polish without compromising performance.
SEO-Optimized Structure
The site will be built with SEO best practices, including proper heading hierarchy, meta tags, alt text, and optimized images for fast loading.
Performance Optimization
Your Webflow site will be built for speed with clean development practices and optimized assets.
Scalable and Maintainable Code
I’ll ensure your Webflow project is easy to update and maintain, with reusable components and a clean folder structure.
Integration of Third-Party Tools
If needed, I’ll integrate tools like analytics, marketing platforms, or custom code for additional functionality.
Handoff and Training
Once the project is complete, I’ll provide a walkthrough of the Webflow editor so you can manage and update your site with confidence.
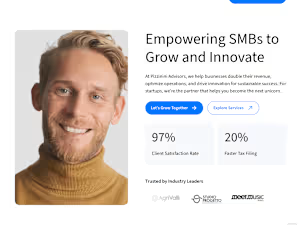
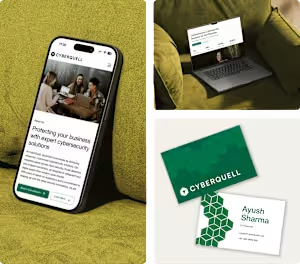
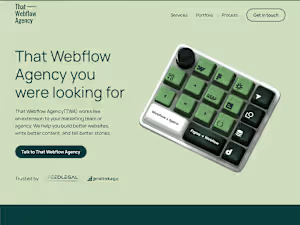
Example projects
Duration
2 weeks
Skills and tools