
Custom Website Prototypes That Bring Your Vision to Life
Starting at
$
50
About this service
Summary
FAQs
What is a website prototype?
A website prototype is an interactive, visual representation of your website’s design and functionality. It allows you to experience how the site will look and work before it’s developed, providing a tangible model for feedback and adjustments.
How long does the prototyping process take?
The timeline varies based on the complexity of the project and the clarity of your requirements. Typically, the entire process—from initial consultation to final prototype delivery—takes between 4 to 8 weeks.
What if I need changes after the prototype is delivered?
We include a revision phase where you can provide feedback and request changes. We’ll make the necessary adjustments to ensure the prototype aligns with your vision. Post-revision changes can be accommodated based on the scope of the project.
What's included
At the end of the Website Prototype project, you'll receive a comprehensive suite of deliverables designed to bring your vision to life. You’ll get an interactive prototype, a fully functional, clickable version of your website design that lets you experience the user flow and navigation. Alongside this, we’ll provide high-resolution design mockups of key pages and components, showcasing the look and feel of your site. To guide development, you'll receive user flow diagrams outlining the journey through your site, and wireframes offering a structural foundation of page layouts and elements. Detailed design specifications will be included, documenting choices in colors, typography, and visual elements. We’ll also provide a feedback report summarizing collected insights and suggested revisions. After incorporating any requested changes, you’ll get a final, polished prototype, along with a complete asset package containing images, icons, and fonts. Finally, you'll have ongoing access to the interactive prototype for continued review and reference as development progresses.
Transform your ideas into a tangible digital experience with our Website Prototype service. We start by creating a fully interactive prototype, allowing you to explore and engage with your site’s user flow and navigation before development begins. Our deliverables include high-resolution design mockups that present the aesthetic and functionality of key pages, along with user flow diagrams and wireframes that outline the structure and journey of the site. You'll receive detailed design specifications, capturing every visual element from colors to typography, and a feedback report summarizing insights and suggested revisions. We’ll finalize the prototype with any requested changes, providing a polished, ready-to-develop version, and a complete asset package with all necessary images, icons, and fonts. Throughout the process, you’ll have ongoing access to the prototype, ensuring that your website is perfectly aligned with your vision before moving into development.
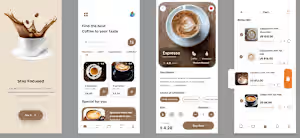
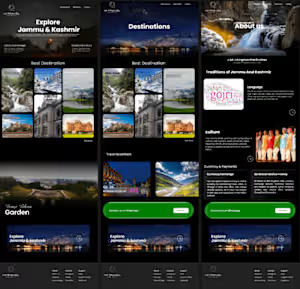
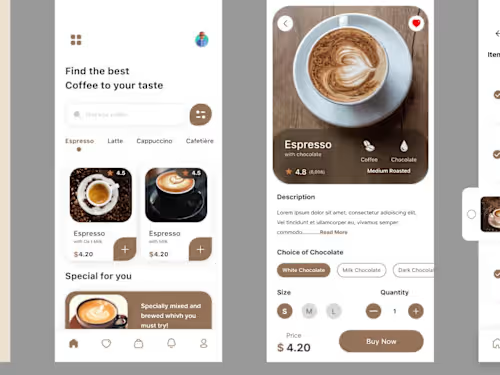
Example projects