
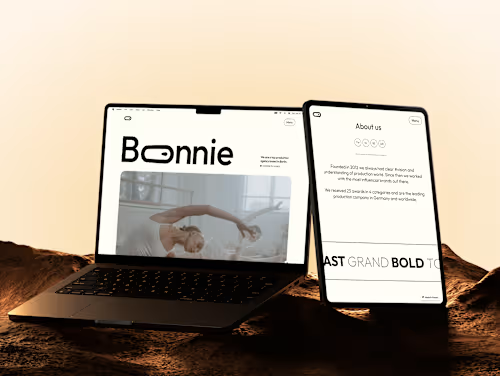
Figma to Framer Development
Contact for pricing
About this service
Summary
FAQs
How long does it take to convert a Figma design to Framer?
The timeline depends on the complexity and number of pages, starting from 2 weeks. A more detailed timeline will be communicated once we review your designs and project requirements.
Will the website be responsive?
Absolutely! I ensure that the website is fully responsive and optimized for desktops, tablets, and mobile devices.
Can you add features or animations not included in the original design?
Yes! I can implement additional features or suggest enhancements to improve functionality and user experience. Any additional work will be discussed and agreed upon before implementation.
What if I need changes after the website is live?
I offer two weeks of post-launch support. For ongoing maintenance and updates beyond that, we can arrange a maintenance plan tailored to your needs.
Do you provide training on how to manage the website content?
Yes, I offer a CMS walkthrough to show you how to update and manage your website content easily.
Can you integrate APIs or automations if needed?
Absolutely! If your project requires API integrations or automations, I can implement these based on your specific needs.
Why should I choose this service?
With a blend of deep UX expertise and advanced Framer skills, I deliver websites that faithfully represent your designs while enhancing them with interactive features and optimized performance. My goal is to bring your vision to life efficiently and effectively.
What's included
Pixel-Perfect Framer Development 🛠️
Transform your Figma designs into a fully functional Framer website, maintaining the highest level of fidelity.
Responsive Design Across All Devices 📱
Ensure your site looks and functions beautifully on desktops, tablets, and mobile devices.
Interactive Animations & Transitions ✨
Implement custom animations and interactions to enhance user engagement and bring your designs to life.
SEO Optimization 🔍
Optimize your site for search engines to improve visibility and ranking.
Content Management System (CMS) Integration 🗂️
Set up Framer CMS for easy content management and updates without needing a developer.
Modular Component System 🧩
Develop reusable components for scalability and easy future enhancements.
Embedding Forms & Analytics 📊
Assist with integrating forms, Google Analytics, and other essential tracking tools.
Framer Remix Link Provided 🔗
Deliver the project with a Framer Remix Link for easy duplication and launch on your own account.
Post-Launch Support 🤝
Offer two weeks of support after launch for any fixes, updates, or questions.
Recommendations
(5.0)


Client • Mar 12, 2025
Recommended
perfect collaboration with Diar! would recommend him for everyone who wants a quality website, fast and for a correct price. For my next website I'll work with Diar again for sure!
Recommended
I've worked with Diar on several projects now. I'm very happy with the sharp eye for details and the fast pace of his work.
Client • Nov 5, 2025


Client • May 6, 2025
Recommended
Working with Diar was refreshing. After too many web projects with people who either didn’t actually know how to make websites or just didn't get it, he actually listened during our discovery call and turned our vision into something better than I imagined. He captured what our customers need to see and built a site that feels both professional and authentic to us. The Framer build was fast and he used gives us room to grow. Couldn't have found a better partner for our Execucom site!


Client • Apr 25, 2025
Recommended
Diar is a talented men.


Client • Mar 24, 2025
Recommended
Was super great working with Diar, exceeded my expectation and over delivered on results. Will definitely work again with him. Thanks Diar, was super great working with you.

Client • Mar 4, 2025
Recommended
He is the absolute best, I can not recommend him enough.


Client • Jan 14, 2025
Recommended
I collaborated with Diar on several Framer projects and was consistently impressed with his exceptional work. He delivered pixel-perfect results that matched the Figma files and went the extra mile to ensure every detail was flawlessly executed. I highly recommend him for your next Framer project!


Client • Jan 14, 2025
Recommended
I’ve had the pleasure of working with Diar, and I can confidently say that he is an outstanding Framer Developer. He brings a high level of expertise and professionalism to every project he works on. His deep understanding of Framer is evident in the quality of his work, and his ability to tackle complex problems with precision is impressive. Diar is incredibly dedicated to his craft. He always goes the extra mile to ensure that tasks are completed not only on time but.


Client • Jan 13, 2025
Recommended
Diar has built several Framer websites for me, and he pours his heart into every project. It's clear that he has expertise in his craft, considers the future implications of structural site decisions, and has a keen eye for design. He's quick to reply and always happy to help.


Client • Jan 13, 2025
Recommended
Diar is a fantastic designer. We worked with him on multiple projects over the course of the last year and his work never failed to impress us. He has helped us out on last minute projects, doesn’t hesitate to iterate on his own work and is honest with his time. Not only is Diar a master at his craft, he is also a very warm and friendly individual making work with him a breeze. I would recommend Diar for any and all design related projects.

Client • Jan 13, 2025
Recommended
Diar is the type of person that you read about in books. He is the 100X engineer. You give him an idea (and in my case, a crazy one) and he can not only expand on your idea BEYOND your imagination, but then he builds it blazingly fast. And adds additional quality of life features that you didn't even have to ask for. Diar is easily the best person I've ever had the pleasure of giving my hard earned money to. I feel blessed to have worked on a project with him before Apple scoops him up one day


Client • Jan 13, 2025
Recommended
Diar is an outstanding professional—fast, precise, and highly skilled in both technical and design work. His communication, reliability, and dedication have made him an invaluable part of our team. I can’t recommend him enough!


Client • Jan 10, 2025
Recommended
Amazing!
Skills and tools
Industries


