
Solve your App/Web UX Design Problem with Design Thinking
Contact for pricing
About this service
Summary
What's included
Problem Discovery
User Research Report: Documentation of user needs, pain points, and key insights from interviews, surveys, or existing analytics. Problem Statement: Clear articulation of the primary UX challenge(s) for the app/web product. Personas: User personas highlighting demographics, behaviours, and needs relevant to the project. User Journey Maps: Visual representation of user interactions with the product, identifying pain points and opportunities. Empathy Maps: Visual tools to better understand user emotions, thoughts, and feelings throughout the experience. *Disclaimer: These deliverables are a guide and may vary based on your business needs.
Ideation
Brainstorming Documentation: Summary of ideation sessions, mind maps, and collaborative notes. Competitive Analysis: Research and benchmarking against competitors’ UX design approaches. Feature Prioritization: List of essential features ranked according to user impact and technical feasibility. Information Architecture (IA): Structure and organization of content, including user flows and site maps. *Disclaimer: These deliverables are a guide and may vary based on your business needs.
Prototyping
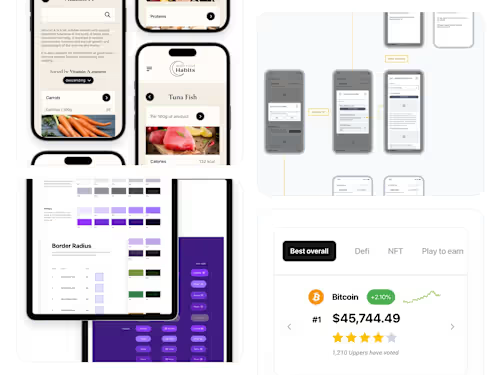
Low-Fidelity Wireframes: Basic sketches or wireframes to visualize initial design concepts and layouts. High-Fidelity Wireframes: Detailed wireframes representing a more refined visual design of the product. Interactive Prototypes: Clickable prototypes allowing stakeholders and users to test and interact with key features. Design System (Optional): If required, a component library or design system for consistency across product development. *Disclaimer: These deliverables are a guide and may vary based on your business needs.
User Testing and Validation
Usability Testing Plan: A structured approach for testing the design with real users, including tasks and scenarios. Test Results and Insights: Detailed report with analysis of user testing sessions, identifying both successes and issues. Design Iterations: A series of improvements made to the prototype or wireframes based on user feedback. KPIs and Metrics: Clear identification of how design solutions will be measured for success (e.g., user engagement, task completion rates). *Disclaimer: These deliverables are a guide and may vary based on your business needs. To be defined based on resources and budget available.
Final Design and Handoff
UI Design Files: Finalized high-fidelity designs for the app or website, ready for development. Annotated Design Specs: Detailed documentation for developers, including spacing, typography, colours, and interactions. Design Handoff Meeting: Collaborative session to ensure a smooth transition from design to development.
Recommendations
(5.0)

Client • Aug 8, 2025
Recommended
Working with Bogdan was great! He was very easy to work with, collaborative, intuitive, and always got the tasks done in a timely manner to help our team meet our deadlines. He revamped our apps front end UX/UI for our relaunch, and we liked his work so much that we kept him on after to help design other features as well! Highly recommend working with Bogdan!