
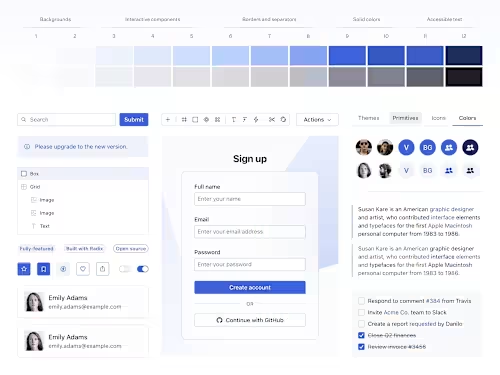
Design System Development for SaaS
Starting at
$
75
/hrAbout this service
Summary
Process
FAQs
Which UI library do you recommend?
I typically use Shadcn/ui with Radix primitives as the foundation - it gives you accessible, unstyled components you can fully customize while maintaining consistency with modern design patterns.
Can you work with our existing design system?
Absolutely! I can audit and enhance your current system, migrate components to modern foundations like Radix, or build entirely new systems that integrate seamlessly with your codebase.
How do you ensure components work in real scenarios?
Every component is built with real SaaS use cases in mind - complex forms, data tables, dashboard layouts. I test them in actual product contexts, not just isolated Storybook examples.
What if our designers want changes later?
The system is built with design tokens, making theme changes effortless. Plus, I provide clear contribution guidelines so your team can extend components without breaking consistency.
Do you provide TypeScript support?
Yes - every component comes with full TypeScript definitions, prop validation, and IntelliSense support to make your developers' lives easier.
What's included
Design Token Architecture
Complete color palettes, typography scales, spacing systems, and semantic tokens configured for your brand and optimized for SaaS interfaces
Core Component Library
Production-ready React components built on Shadcn/ui and Radix primitives, tailored to your specific SaaS needs with full TypeScript support
Storybook Documentation
Interactive component playground with real-world usage examples, accessibility guidelines, and copy-paste code snippets your team will actually use
Integration Support
Complete setup with your existing codebase, whether you're using Tailwind, styled-components, or CSS modules, plus migration strategies for legacy components
Team Training & Handoff
Hands-on training sessions for developers and designers, contribution guidelines, and two weeks of post-launch support to ensure smooth adoption
Skills and tools
Frontend Engineer
Software Engineer
Fullstack Engineer

Ant Design

Radix UI

React

styled-components

Tailwind CSS
