An Expert UI/UX Designer for Web design gigs
Starting at
$
50
About this service
Summary
What's included
Deliverables at the end of Project
1.Research & Discovery User Personas – Detailed profiles of target users, including demographics, behaviors, pain points, and goals. User Journey Maps – Visual representation of a user's interaction with the product from start to finish. Competitive Analysis – Breakdown of competitor products to understand strengths, weaknesses, and opportunities. User Flows – Flowcharts showing the paths users take within an application 2. Wireframing & Prototyping Low-Fidelity Wireframes – Simple sketches or grayscale layouts showing basic structure and layout. High-Fidelity Wireframes – More detailed wireframes with actual content, colors, and UI elements. Clickable Prototypes – Interactive mockups that simulate real user interactions on figma Information Architecture (IA) – Sitemap or structure of content organization within the app/website. 3. UI Design & Visual Elements Style Guide / UI Kit – A document outlining typography, colors, buttons, icons, and other visual elements. Design System – A more comprehensive collection of reusable UI components and guidelines (e.g., Material Design, Apple’s Human Interface Guidelines). Final High-Fidelity Mockups – Pixel-perfect design screens ready for development. 4. Usability Testing & Validation Usability Test Reports – Insights from real users testing the prototype, with feedback and recommendations. A/B Testing Results – Data comparing different design versions to determine effectiveness. Accessibility Audit – Ensuring the design meets accessibility standards (WCAG). 5. Handoff to Development Design Specifications – Detailed guidelines on spacing, colors, typography, and interactions for developers. Annotated Mockups – Notes explaining behaviors, transitions, and interactions. Component Library – Reusable UI components exported for front-end development. Design Tokens – Variables like colors, spacing, and typography to maintain consistency across platforms
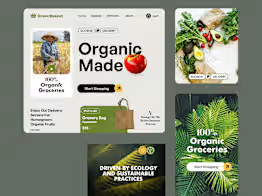
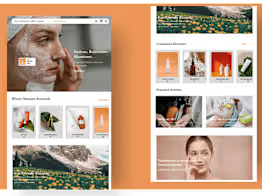
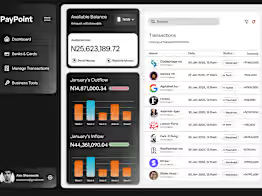
Example projects
Duration
1 week
Skills and tools
Frontend Engineer
UX Designer
Web Developer

Adobe XD

Elementor

Figma

Sketch

Webflow