
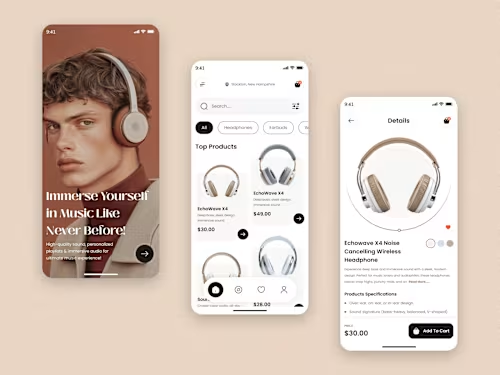
Stunning Web & Mobile Apps
Contact for pricing
About this service
Summary
FAQs
What do you need to start the project?
I need a brief about your project, references (if any), brand guidelines, and feature requirements.
Can I request revisions?
Yes! I offer multiple revisions to ensure the design meets your expectations.
What tools do you use for design?
I primarily use Figma, but I can also work with Adobe XD, Sketch, and Photoshop if needed.
Can we have a live design session?
Absolutely! I offer collaborative sessions to refine designs in real-time.
What formats will I receive the final designs in?
You will receive Figma files, PNG, JPG, SVG, and PDFs as needed.
What's included
Figma Design Files
Receive well-organized and layered Figma design files, ensuring easy editing and seamless collaboration for future updates.
Interactive Prototypes (Optional)
Enhance your design experience with interactive prototypes, allowing you to visualize user flows and interactions before development.
Design Assets in Multiple Formats
Get all design assets in various formats (SVG, PNG, JPG, PDF, etc.) to suit different platforms and project needs.
Optional Collaborative Session
Join a live design session to discuss ideas, provide feedback, and refine the design in real-time for the best results.
No-Code Development (Optional)
Transform your design into a functional website or app using no-code tools, making deployment faster and hassle-free.
More services





