
User Research and Mobile App Design
Starting at
$
890
About this service
Summary
What's included
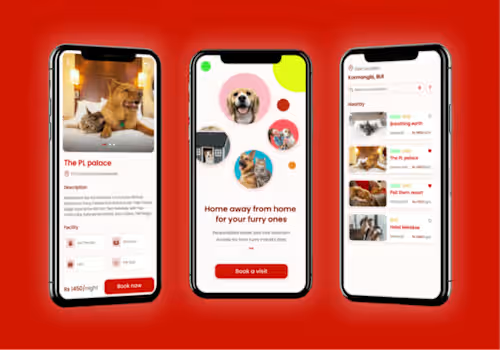
Mobile App Design that Sets Industry Standards
Your app design will go through a meticulous process, incorporating the latest design trends and usability principles. From color schemes to typography, each element is chosen with care to ensure not only a visually appealing design but one that enhances the overall user experience.
Interactive Prototype for Idea Testing
The interactive prototype is more than a static representation; it's a functional simulation of your app. Users can navigate through different screens, experience key interactions, and get a real feel for the app's flow. This invaluable tool allows you to gather user feedback and make informed decisions before investing in development.
Comprehensive Figma File Including
-App Design 🎨: All high-fidelity designs ensuring a visually captivating and user friendly interface. -Interactive Prototype 🔄: A fully functional prototype reflecting the user journey and key interactions. -Images 📸: Visual assets, including graphics and icons, optimized for seamless integration. -Animations 🎬: Complex animations that bring your app to life, enhancing the user experience. -Videos 🎥: Demonstrative videos providing a dynamic overview of your app's features and interactions.
Why Figma?
Figma offers a collaborative and cloud-based platform, ensuring accessibility and real-time collaboration. The inclusion of all assets within a Figma file provides you with a centralized hub for all design elements, streamlining the development process and facilitating future design iterations.
Example projects
Duration
3-5 weeks