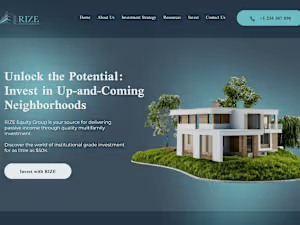
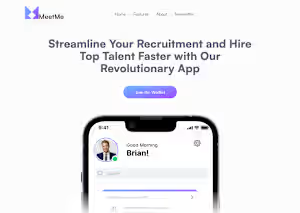
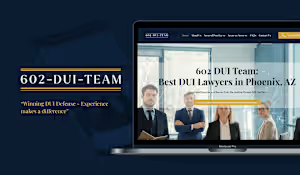
Landing Page Design
Starting at
$
25
/hrAbout this service
Summary
What's included
Wireframes and Mockups
- Low-fidelity wireframes depicting the layout and content structure of the landing page. - High-fidelity mockups showcasing the visual design elements, typography, and color scheme.
Interactive Prototypes
An interactive prototype that allows stakeholders to navigate through the landing page and experience user interactions.
Responsive Designs
Designs adapted for various screen sizes and devices, ensuring a consistent user experience across different platforms
Typography and Color Guidelines
Detailed typography guidelines specify font choices, sizes, line spacing, and headings. Color palette recommendations for text, backgrounds, buttons, and other UI elements.
Visual Assets and Graphics
Design assets such as icons, illustrations, and images that enhance the visual appeal of the landing page.
Content Layout and Sections
- Layout designs for different content sections like features, benefits, testimonials, and more. - Design recommendations for imagery placement and text hierarchy.
Forms and Input Fields
Design of forms and input fields, ensuring a user-friendly and visually appealing interface for capturing user information.
Microinteractions
Design of subtle animations or microinteractions to enhance user engagement and delight.
Guidelines for Developers
Detailed design specifications and assets for developers to use during implementation. CSS styles, image sizes, and any other technical details needed for accurate development.
Brand Consistency
Ensuring that the landing page design aligns with the overall brand identity and style guidelines.
Presentation and Documentation
A presentation explaining design choices and rationale to stakeholders. Design documentation that provides a clear reference for development and future updates.
Skills and tools