
UX/UI Designer for Websites and Native Mobile Apps
Contact for pricing
About this service
Summary
FAQs
What design tools do you use?
I have worked with different tools like Adobe XD, Figma, Sketch, Invision Studio, etc. But because of its collaborative capabilities and better user experience, Figma is my tool of choice.
Do you use auto-layout?
Yes, I do use auto-layout in all my designs.
What's included
Information Architecture
I craft intuitive information architectures, organizing content and navigation structures to enhance user experiences and streamline interactions, ensuring your digital platforms are both user-friendly and efficient.
Wireframes
I provide meticulously crafted wireframes, offering a blueprint for your digital product's layout and functionality, ensuring intuitive user experiences and seamless design implementation.
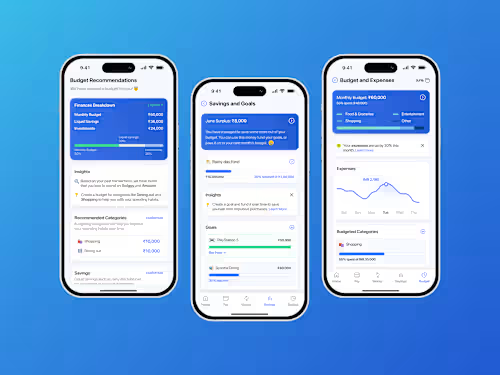
UX/UI design on Figma
Delivering polished UI designs tailored to your brand's essence and user experience goals. I craft intuitive interfaces with pixel-perfect precision and collaborate seamlessly through iterative feedback loops, ensuring your vision is realized.
Figma Prototype
As a product designer, I specialize in crafting engaging user experiences. One of my key offerings is creating interactive Figma prototypes, allowing clients to visualize and experience their product before development. These prototypes serve as a tangible representation, fostering collaboration and iteration throughout the design process. With Figma prototypes, clients gain insight into the final product's look, feel, and functionality, ensuring alignment with their vision and objectives.
Recommendations
(5.0)


Client • Jan 12, 2026
Recommended
We partnered with Parth for the urgent launch of our website. He redesigned and rebuilt our site in Webflow with a strong focus on clarity, user flow, and conversions. The difference in quality, structure, and performance is night and day. If you want a site that actually supports your growth, not just looks good, work with him.


Client • Jan 12, 2026
Recommended
I’ve really enjoyed working with Parth. He’s thoughtful, reliable, and brings a rare combination of strong Webflow execution and design sensitivity. He translates abstract ideas into clean, well-structured pages, communicates clearly, and is proactive about solutions rather than problems. A great collaborator who genuinely cares about craft and outcomes.


Client • Jan 12, 2026
Recommended
Working with Parth on our Webflow project was a seamless experience from start to finish. He follows high-level Webflow standards. The site structure is clean, modular, and built for scale. He has a keen eye for UX. If a specific design element looked good but functioned poorly on mobile, he was quick to flag it and suggest a more responsive alternative. Beyond development, he also adds value for SEO optimization of the website.


Client • Jan 11, 2026
Recommended
Worked with Parth on multiple projects, each one delivered on time and exceeded my expectations. Parth has a keen eye for design, good at problem solving, suggesting long-term solutions instead of short-term fixes. Highly recommend working with him!


Client • Dec 16, 2024
Recommended
Parth is fantastics, will definitely work with him again. Very responsive and helpful.





