
Mobile App Design & Prototype in Figma
Contact for pricing
About this service
Summary
What's included
Low-Fidelity Wireframes
Early-stage wireframes that define the basic structure, layout, and user flow of the app.
User Flow Mapping
A clear visualization of how users navigate through the app, ensuring a smooth and intuitive experience.
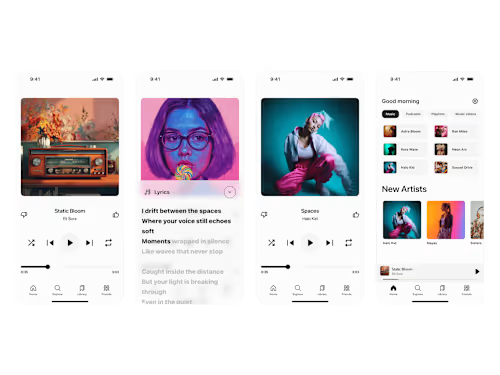
High-Fidelity UI Design
Polished app screens designed in Figma, with attention to typography, spacing, and visual consistency.
Interactive Prototype
A clickable Figma prototype that simulates app interactions, helping with usability testing and stakeholder feedback.
(Optional) Usability Testing Insights
Feedback from a small set of users to refine the design before development (available upon request).
Recommendations
(5.0)


Client • Aug 1, 2025
Recommended
Sebastian delivered exactly what I needed and provided some great insight and design into my landing page. He provided additional design ideas that were appreciated and I’m looking forward to working with him in the near future as my business grows. Highly recommend and his portfolio speaks for itself along with his professionalism.

Client • Jul 28, 2025
Recommended
Sebastian was easy to work with, creative, incredibly fast, and supportive. Not only did he create a Framer component I needed, he also sent over support videos for me to be able to modify it on my own. I highly recommend Sebastian for all of your Framer/design needs! I'll definitely be working with him again. Thanks Sebastian!




