
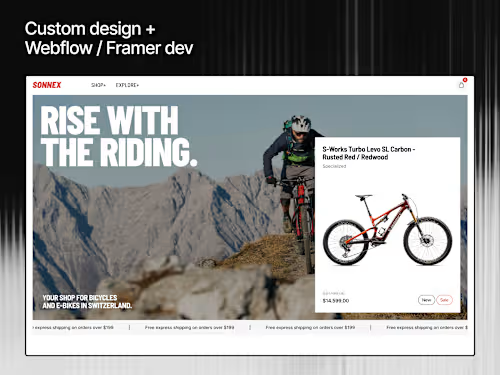
Custom design + Webflow / Framer dev
Starting at
$
6,000
About this service
Summary
What's included
Design {Figma}
You will get your website design on Figma. All pages will be delivered with real content, meaning, the right copy, images, icons, brand assets, etc. Important: You need to provide the content (your logo, images of your products, company, people, etc) Pages will be designed for a desktop version only. A mobile version can be created if needed. The design can be accessed through a share-link (web) but will also be available as a file (so you can add it to your Figma account).
Development {Webflow or Framer}
Swift and professional development with all the best practices in place + the correct use of all the main Webflow or Framer features. Your design will be converted into a Webflow or Framer site that gets the right structure, is responsive, and is optimized for SEO. If you choose Webflow, the website will be developed under my account and transferred to yours when completed. If you go for Framer, the website will also be developed under my account and you will receive a Framer Remix Link to duplicate the site when it's done, allowing you to go live immediately with your account.
Client Training & Support
If you aren't familiar with Webflow or Framer, training will be provided. Support will be available after project delivery if you need help with the website.
Duration
4 weeks
Skills and tools



