
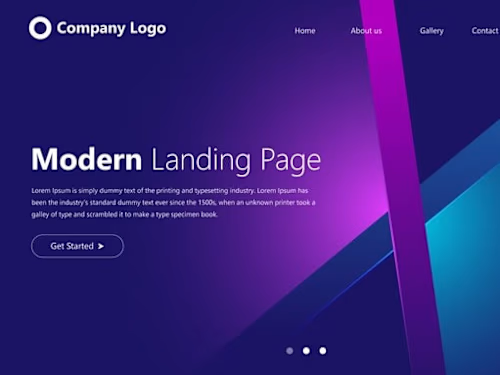
Landing page services
Starting at
$
250
About this service
Summary
What's included
Wireframes
Initial sketches or digital representations outlining the layout and structure of the landing page.
Mockups
High-fidelity visual representations of the landing page design, often including colors, images, and other graphical elements.
Interactive Prototypes
Functional models the client to navigate through the landing page and experience its interactive features before development.
Design Assets
All necessary graphical elements, such as images, icons, and illustrations, in appropriate formats for web development.
Typography And Color Guidlines
Specifications for fonts, font sizes, and color schemes used in the design for consistency.
Responsive Designs Considerations
Designs adapted for various devices and screen sizes, ensuring a seamless user experience across different platforms.
Style Guide
Comprehensive documentation detailing design choices, brand elements, and guidelines for maintaining visual consistency.
Source Files
Original design files, typically in formats like PSD (Photoshop) or Sketch, enabling future modifications or updates.
Optimization Recommendations
Suggestions for optimizing images and other assets to enhance page loading speed and overall performance
Documentation
Any necessary documentation or instructions for developers to implement the design effectively.