
Web Application MVP Design
Starting at
$
8,000
About this service
Summary
FAQs
How long does the MVP design process take?
The typical timeline for the MVP package is 4-8 weeks. However, this can vary depending on the complexity of your project and the number of features required.
What do I receive at the end of the project?
High-fidelity design files for all key screens Branding assets (logo, color palette, typography) A design system with reusable components Development-ready assets and files for smooth handoff to your developers
Can you help with branding if we don’t have a logo or style guide?
Absolutely! Branding is a core part of the MVP package. I'll work with you to create a logo, define a color palette, and establish a typography and visual style that aligns with your product vision.
How involved will I need to be in the process?
I like to collaborate closely with you throughout the process. This includes regular check-ins for feedback, design reviews, and aligning on key decisions to ensure the final product meets your expectations.
Can this package accommodate complex features like dashboards or integrations?
Yes, I specialize in designing interfaces for web applications, including complex features like dashboards, workflows, and integrations. During the discovery phase, I'll map out these requirements in detail.
What’s the difference between this package and hiring an in-house designer?
My MVP package gives you access to a complete, specialized design process without the overhead of hiring and managing an in-house team. It’s faster, cost-effective, and tailored specifically for your web app’s needs.
What's included
UI/UX Design
Complete design of your web or mobile application in Figma, high-fidelity wireframes for all core screens, responsive layouts for desktop, tablet, and mobile.
Brand Identity
Logo design and color palette tailored to your product, typography and visual style guidelines for consistency, custom branding elements like icons and illustrations.
Design System Creation
Reusable UI components for scalability, style guides and documentation for developers, consistent design elements to ensure a cohesive user experience.
Collaboration with Stakeholders
Kickoff workshop to align on product goals and priorities, weekly design reviews for feedback and iteration, clear communication throughout the project.
Usability Focus
Simplified and intuitive designs to minimize user friction, accessibility considerations to ensure inclusivity, conversion-focused layouts to drive key actions.
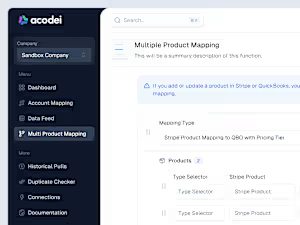
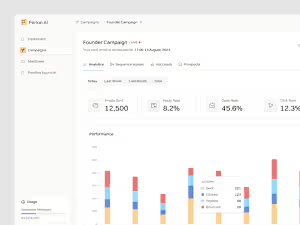
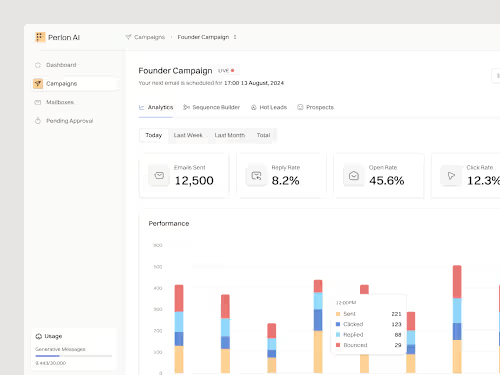
Example projects
Duration
6 weeks
Skills and tools