
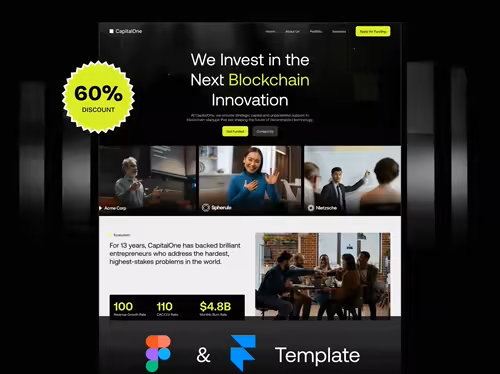
Figma to Framer Landing Page Service ⭐
Contact for pricing
About this service
Summary
FAQs
Can you work with existing Figma designs?
Absolutely! If you already have designs in Figma, I can help translate them into an interactive Framer site, ensuring all elements are optimized for user experience and functionality
How often will I get updates during the Development process?
Updates are shared regularly, typically every week or bi-weekly, depending on the project's complexity. This ensures you're always in the loop and can guide the design direction.
What happens once the design is approved?
Once you approve the design, I'll finalize the Framer site, prepare it for launch, and hand it over to you. We'll then celebrate the launch of your new landing page!
What if I need changes after the site goes live?
Post-launch support can be arranged. We can discuss maintenance packages or additional hours for future updates or changes.
How do we begin working together?
Just reach out to schedule our first meeting! We'll discuss your project in detail and start defining the path to your new landing page. Feel free to contact me if you have any questions not covered here!
What's included
Define & Explore
We’ll start with a quick meeting to talk about your project, what you’re aiming for, what you need, and any ideas you already have.
Digging Into the Details
I’ll research your industry and competitors, diving into your current designs and style guide to make sure everything fits your brand perfectly.
Laying the Groundwork
Wireframes come first! It’s all about mapping out the flow and structure before moving into detailed, time-intensive designs.
Design, Build & Refine
I’ll share updates regularly so you can weigh in on the designs and development. Your feedback helps shape the final product.
Website - Launch Day!
Once you give the green light, I’ll deliver your fully built Framer site, ready to launch and make an impact. 🥳
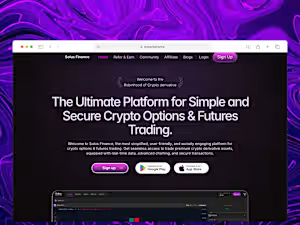
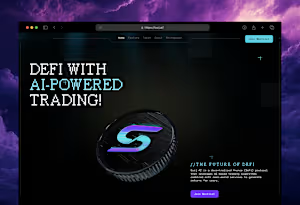
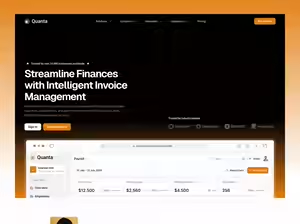
Example projects
Recommendations
(5.0)
Client • Oct 3, 2025
Recommended
James is amazing and we always enjoy working with him on projects! He has a great eye for design and is able to support projects from mock-up to development which is huge for us!

Client • May 20, 2025
Recommended
James was incredible to work with on my portfolio site. He was collaborative, creative, and responsive and brought my vision to life beautifully. Highly recommend him if you want someone reliable, talented, and easy to work with!


Client • Mar 12, 2025
Recommended
"James was an incredible asset in developing our company website.His creative ideas and solutions to our complex requests were enormously helpful and greatly contributed to the success of the project. We truly appreciate his ability to tackle challenges with innovative solutions.


Client • Mar 11, 2025
Recommended
James's exceptional talent, creativity, and dedication were evident throughout our collaboration. He consistently delivered outstanding design work, maintaining effective communication and adhering to tight deadlines and budget constraints. His expertise and efficient work ethic ensured the project progressed smoothly and ahead of schedule. I highly recommend James and look forward to collaborating with him again in the future.


Client • Feb 12, 2025
Recommended
Great experience working together for a quick-turn around and always available to communicate. We'll definitely work together again soon


Client • Feb 10, 2025
Recommended
James helped us create and refine a website built with Framer. The design was beautiful, his attention to detail was excellent, and the expertise he provided in helping to resolve issues throughout the whole process was fantastic.


Client • Feb 8, 2025
Recommended
James is a great developer. We worked on a website that was built in framer.com and he was reliable, knowledgeable, and did a great job on the project.


Client • Jan 16, 2025
Recommended
I have been working with James for the past 2 years and I really love his design taste and work. He has been working with us on the website and some social media and presentation designs and he has always put efforts to make them as we like and he also doesn’t hesitate to add his own taste on the top to make a extra mile further to deliver the work. I highly recommend him

Client • Dec 3, 2024
Recommended
James is so talented, collaborative, and a breeze to work with. He delivered my portfolio site and set it up in a way that I could easily plug in my projects. Highly recommend and would work with him again!


Client • Nov 21, 2024
Recommended
Working with James for website development is great. We have exclusively worked on websites that are built on the platform framer and it has been a wonderful experience. He is a talented designer and developer and we collaborate great together. I highly recommend working with James.


Client • Feb 5, 2024
Recommended
Swift, creative, James understood what we actually wanted without us even explaining a lot. We're definitely working w/ James again and would recommend to anyone looking to get their website built in a sleek, innovative and professional way
Recommended
Definitely workng w/ James again
Client • Feb 25, 2024
Industries