
Design Tokens - Tokens Studio
Contact for pricing
About this service
Summary
What's included
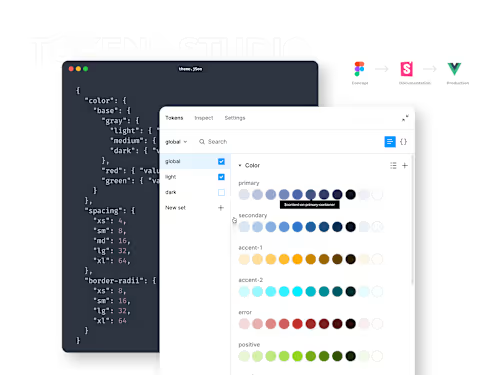
Plugin Setup
The plugin simplifies creating, managing, and using design tokens in projects. It also offers an easy way to share tokens in a JSON file with other team members or clients.
Design tokens
Global tokens define the core design values, such as colours, typography, and spacing across the project. Alias tokens are derived from global tokens and can be adjusted to create theme variations or specific use cases. Component-specific tokens are tailored for individual UI components, ensuring consistency and flexibility in design implementation.
Naming design tokens
Naming conventions for design tokens are crucial for establishing a consistent and modular design system. By adhering to standardized naming practices, it's easier to maintain clarity, ensure uniformity across components, and streamline collaboration among team members
Design handoff
Design handoff involves clearly and organized transfer of the design from the designer to the development team. This process ensures that the development team fully understands all design details, enabling them to implement the design accurately. Effective design handoff minimizes miscommunication and enhances the efficiency and accuracy of the development process.
Skills and tools
More services

