
Get a Landing page that converts Traffics to sales and Money
Starting at
$
499
About this service
Summary
Process
FAQs
How long does it take to design a landing page?
The timeline depends on the complexity of your project, but typically, the design process takes about 1–2 weeks, including revisions and final handoff.
What do you need from me to start?
I’ll need some basic information about your brand, target audience, and goals for the landing page. If you have any existing content or specific design preferences, feel free to share those too!
Can you help with development after the design is complete?
While I focus on design, I can provide the final files and assets for your developer to implement. If you need recommendations or assistance with the development process, I’m happy to guide you!
What's included
Custom Landing Page Design
- A unique design tailored to your brand and goals - Fully responsive for a smooth experience on both mobile and desktop
High-Fidelity Mockups
- Clear, detailed designs showing all key sections like CTAs, navigation, and content
Interactive Prototypes
- Clickable prototype to show the flow and interactivity
Design Assets
- All necessary assets, like images, icons, and custom graphics
UI Kit & Style Guide
- A style guide with color schemes, fonts, and design components to maintain consistency
Final Design Files
- Ready-to-use files on Figma, for easy handoff to developers
Revisions & Feedback
- Up to 2 rounds of changes to make sure the design is exactly what you want
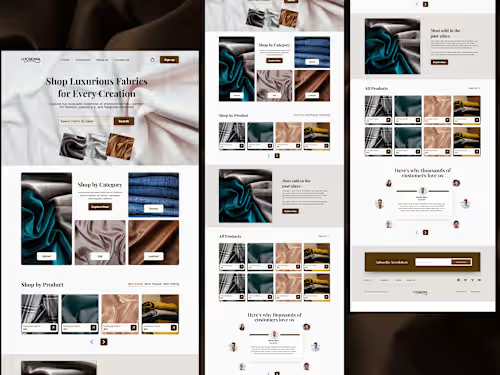
Example projects
Duration
1 week
Skills and tools
UX Designer
Web Designer

Figma

Shopify

