From Vision to Launch: Webflow Website Design and Development
Starting at
$
2,000
/moAbout this service
Summary
FAQs
What is the timeline for a Webflow development project?
Development typically takes three to six weeks, covering design, development, and revisions.
Can I edit the content on my own after the website launches?
Absolutely! You don’t need coding skills to update your website. Webflow's user-friendly CMS makes it easy, and we provide a quick training session to help you get started.
Can I transition my existing website to Webflow?
Yes, you can! Our team specializes in migrating websites to Webflow while maintaining your brand's essence and improving usability and performance.
Do you provide SEO optimization for my Webflow website?
Yes, we implement SEO best practices during development to help your site rank well in search engines and attract more visitors.
What's included
Fully Customized Webflow Website
A tailored website design and development, complete with interactive animations.
User-Friendly CMS
An easy-to-use content management system so your team can update content effortlessly.
Home Page
A stunning and functional homepage to make a great first impression.
Services Page
A detailed services page to showcase what your brand offers.
About Page
A dedicated page for your brand’s story and mission.
Pricing Page
Clear and effective pricing page to guide potential customers.
Team Page
A team page that highlights your people and their expertise.
Contact Form
A user-friendly contact form to encourage communication.
Blog or Case Study Page
A section for dynamic content like blogs or case studies to engage your audience.
SEO Best Practices
The site is built with search engine optimization in mind, ensuring better visibility online.
Maintenance & Localization Support
Ongoing site maintenance and localization features to connect with diverse audiences.
Optimization for Easy Management
We’ll ensure the site is not only visually appealing but also optimized for smooth, easy management.
Style Guide and Component Library
A comprehensive style guide and component library outlining the colors palette, icons, typography, buttons and other design elements used throughout the site.
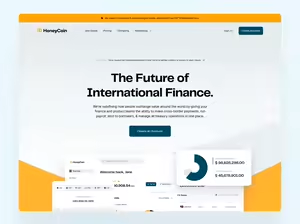
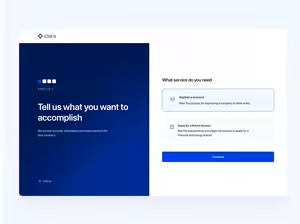
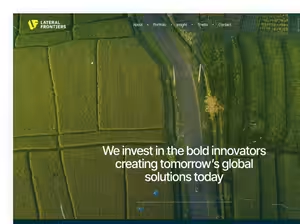
Example projects
Recommendations
(5.0)

Client • Apr 15, 2025
Recommended
I engaged Rvysion with the idea of automating company registration and fintech licensing in Africa through Idara. From the outset, Collins and the team demonstrated exceptional expertise, working closely with me on every aspect, from brand strategy and identity to the design and development of the website and web app. I couldn't be more excited about the results and the incredible partnership we’ve built. Highly recommend!
Skills and tools
Industries