
UI Design for Website/Mobile Apps in Figma
Starting at
$
1,000
About this service
Summary
I helped many clients from various countries in the last 4 years to bring their ideas into web/mobile apps design. My experiences as a Frontend Developer also helped me during the collaboration with my client, because I can tell them what's possible and what's that will take more cost.
(P.S. Please check the example projects below this services info)
What Can I Do for You?
Be the Discussion Partner
Sometimes clients comes to me with rough idea and not sure how to visualize that. I actively discuss with them to get better understanding about what they want, and then I can suggest the feasible solutions for them.
Helped You Collect the Requirements
If you still don't have the contents for the project (images, texts) I can provide it to you using stock images from Unsplash. And if needed, we can go with premium services like shutterstock (cost on client).
Creating User Flow and Wireframe
A project could become way more complex than the first thought. So, to get the same and better understanding, I will provide the user flow and even wireframe. So any obstacles could be tackled earlier.
Design the Whole Screens of the Project
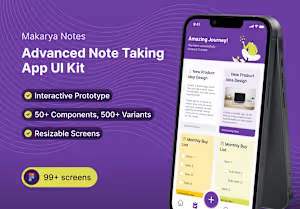
Let's say you have a note-taking app project. I will create the high-fidelity design of the login screen, home screen, until setting screen. All of it.
Prototyping
If you need the interactive prototype, sure I can provide it using Figma's prototype feature.
What's included
The Whole Design in Figma file
All of the high-fidelity design screens will be stored in this one .fig file. This file could have wireframes or prototype as the project needs.
Image FIles for each screens (Optional)
If you need each screens to be exported in .jpg, .png, or .pdf just tell me and I will export it to the desired format.
Example projects
Duration
4 weeks
Skills and tools