
Figma to Code
Starting at
$
700
About this service
Summary
FAQs
What is included in the Figma to Code service?
I convert your Figma design into clean, responsive HTML, CSS, and JavaScript code.
How long does the conversion process take?
The typical turnaround time is 5-7 business days, depending on the complexity and number of pages. This can be adjusted based on your specific requirements.
Will the website be mobile-friendly?
Yes, the website will be fully responsive, meaning it will work seamlessly on all devices, including desktops, tablets, and smartphones.
Do I need to provide the code for the Figma design?
No, you simply need to provide the Figma design file (or share the link), and I will handle the conversion to code.
Can you add interactivity or animations?
Yes, I can implement interactive features like buttons, forms, sliders, and animations as specified in your Figma design.
Do you offer support after the website is completed?
Yes, I offer 7 days of post-launch support to address any minor issues, make tweaks, or answer any questions you may have.
Can I update the website myself after it's built?
Yes, the code will be clean and organized, making it easier for you or a developer to make future updates. If you prefer, I can provide guidance on making basic edits.
What's included
Clean, Production-Ready Code
Fully coded website based on the Figma design, using HTML, CSS, and JavaScript, ensuring clean, organized, and maintainable code ready for deployment
Responsive Design
The coded website will be fully responsive, ensuring it works seamlessly across all devices, from desktop to mobile
SEO Optimization
Basic SEO optimization will be included, such as semantic HTML, fast loading times, and meta tags to help improve the website's search engine ranking
Interactive Elements
Functional interactive elements like buttons, forms, sliders, and modals will be included, based on the original design specifications in Figma
Post-Launch Support
After the project is completed, I offer 10-14 days of post-launch support to address any issues, perform minor tweaks, or answer any questions
Source Files and Documentation
All source files (HTML, CSS, images, etc.) will be delivered to you. If applicable, I will also provide documentation to assist in any future edits or updates to the website
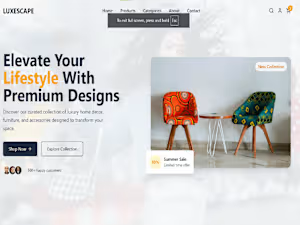
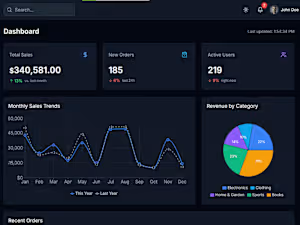
Example projects
Recommendations
(5.0)


Client • Nov 8, 2025
Recommended
Aditya delivered exceptional work on our nonprofit’s website. He assumed the project after a prior contractor could not complete it and immediately demonstrated professionalism, clarity, and strong technical capability. He efficiently translated our organizational vision into a clean, functional, and mission-aligned site. His communication, responsiveness, and turnaround time were consistently excellent. I would confidently recommend his services.
Duration
1 week
Skills and tools
Industries