
Webflow Development + Custom code
Contact for pricing
About this service
Summary
FAQs
Do I need to provide assets or content for the project?
Yes, providing the necessary assets (images, text, videos) will speed up the process. If you don’t have everything ready, we can discuss the best way to organize this.
Can you work with an existing Webflow site or project?
Absolutely! I can help refine, update, or add new custom features to an existing Webflow site.
What's included
Webflow development
I deliver a fully functional, responsive website built in Webflow, optimized for all devices, and with a CMS setup for easy content updates.
Custom Code Integration
I implement advanced animations using tools like GSAP and add interactive features to enhance the user experience. I also handle any third-party integrations or custom scripts needed to extend functionality.
Performance Optimization
The website is optimized for fast load times, ensuring smooth performance across all major browsers and devices.
Handoff & Support
After project completion, I provide detailed documentation or a walkthrough to guide you through Webflow CMS. Additionally, I offer 30 days of post-launch support for any minor fixes or questions.
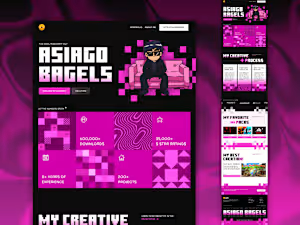
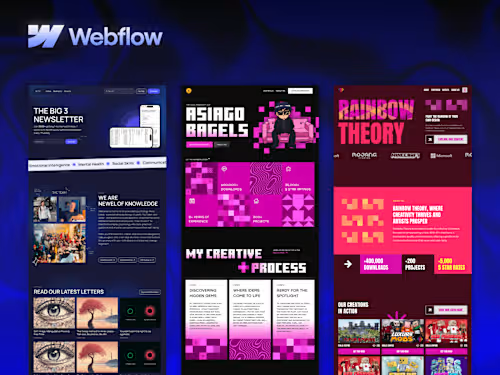
Example projects