
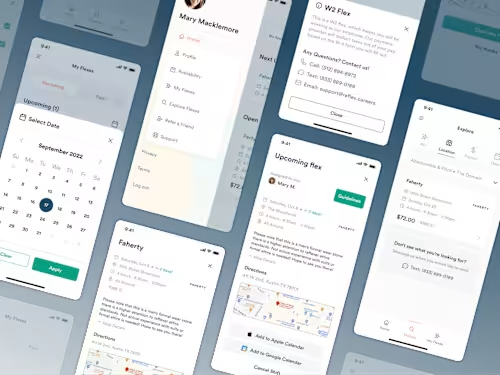
Figma Prototype
Contact for pricing
About this service
Summary
What's included
Interactive High-Fidelity Prototype
A clickable, high-fidelity prototype built in Figma that simulates the final product's user experience. It allows the client to experience key flows, interactions, and transitions, making it ideal for usability testing and stakeholder feedback.
Annotated Prototype Screens
Screens from the prototype accompanied by detailed annotations explaining functionality, interactions, and design decisions. This ensures clarity for developers and stakeholders, bridging the gap between design and implementation.
Prototype Feedback and Iteration Log
A documented log that tracks feedback from stakeholders or usability testing sessions and outlines the changes made in each iteration. This transparency helps clients understand the evolution of the design and ensures their input is reflected in the final prototype.
Skills and tools

