
Responsive Restaurants - Coffee Shops Website Design Using Figma
Contact for pricing
About this service
Summary
FAQs
What tools do you use for design?
I primarily use Figma for designing websites and landing pages due to its collaborative features and robust design capabilities.
How long does a typical project take?
The timeline varies based on the project scope, but a standard website or landing page design project typically takes 1-3 days for landing page only, 1-5 days for 5 pages, and 2 weeks for 10+ pages website design.
Can you provide development services as well?
My focus is on design, but I can collaborate with your development team to ensure seamless implementation of the design. I also offer additional services to turn designs into real websites using Framer, which can be discussed separately.
What do you need from me to get started?
To get started, I'll need details about your brand, target audience, and specific design requirements. Any existing brand guidelines or assets will also be helpful.
What's included
Custom Website Design
A fully customized website design tailored to your coffee shop, retail, or restaurant business, crafted using Figma. This includes a unique layout that aligns with your brand identity, enhancing user engagement and experience.
Responsive Landing Page Design
A high-converting, responsive landing page designed to attract and retain visitors, optimized for both desktop and mobile devices. The design will focus on showcasing your offerings and driving conversions.
Interactive Prototypes
Interactive prototypes that simulate user interaction, providing a realistic preview of the final website. This allows you to visualize and experience the website flow before development.
Design System and Style Guide
A comprehensive design system and style guide, including typography, color schemes, and UI components. This ensures consistency across all web pages and simplifies future updates or redesigns.
High-Quality Design Assets
All high-quality design assets, including images, icons, and illustrations, optimized for web use. These assets will be ready for your development team to implement seamlessly.
Collaboration and Feedback Rounds
Regular collaboration sessions and feedback rounds to ensure the design meets your expectations. This includes iterative updates based on your input to achieve the desired outcome.
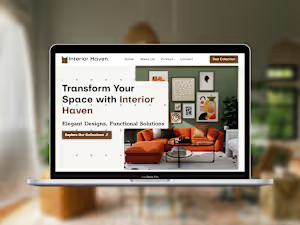
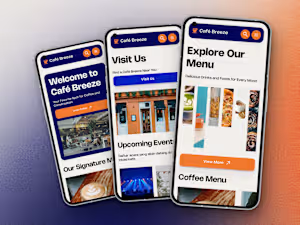
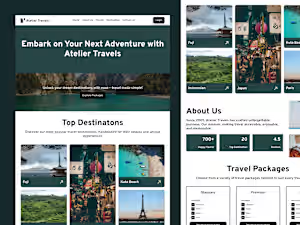
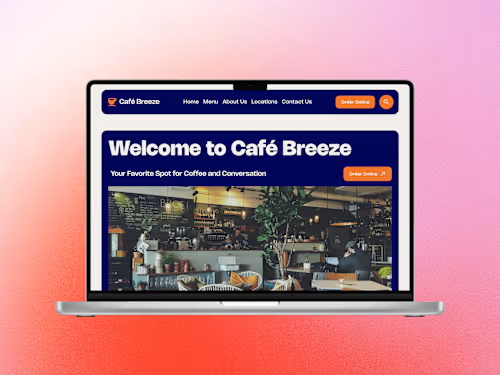
Example projects
Skills and tools
Industries