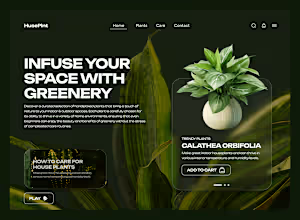
Landing Page - UI Design with Figma
Starting at
$
500
About this service
Summary
FAQs
How does payment work?
50% upfront, 50% upon completion. Contra holds the final payment until delivery.
I’m in another country, how do we communicate?
I work remotely with clients worldwide via Google Meet, Contra chat, or email.
How do I track progress?
You'll have access to a dedicated client portal on Notion, where every step is documented.
What tools do you use?
I use Photoshop and Illustrator for logo creation, and Figma for digital assets.
Do you offer copywriting?
While copywriting isn’t my primary service, I can assist with AI-powered suggestions if needed.
What's included
Responsive Landing Page Design
High-Fidelity Figma Design: A complete landing page design crafted in Figma, showcasing your brand's visual identity. Interactive Prototype: A clickable prototype to demonstrate user flow and interactions. Responsive Layouts: Design variations optimized for desktop, tablet, and mobile experiences. Design System Elements: A set of reusable components and style guidelines for consistent branding. Asset Package: Exportable assets including icons, images, and other design elements. Revision Rounds: A defined number of revisions to ensure the final design meets your expectations.
Example projects
Duration
1 week
Skills and tools
Product Designer
UI Designer
UX Designer

Figma
Industries