
I crafts visually appealing and human centered mobile designs
Contact for pricing
About this service
Summary
Process
FAQs
How do you ensure that the design aligns with my target audience?
During the Research & Strategy phase, I create detailed personas and journey maps based on real user data to understand their pain points and needs. This ensures the design resonates with your audience and meets their expectations while supporting your business goals.
What is the difference between low-fidelity and high-fidelity prototypes?
Low-fidelity prototypes are simple, basic wireframes that represent the layout and structure of your app, focusing on functionality and user flow. High-fidelity prototypes are more polished, interactive versions that show a close-to-final representation of the UI design, including colors, fonts, and actual interactions.
What happens after the design is complete?
Once the design is finalized and tested, I move to the Testing & Handoff phase. I provide developer-ready assets, specifications, and any necessary guidance for implementation. I also offer post-launch support to ensure the design functions well and can be optimized based on user feedback.
How do you handle user feedback?
I continuously incorporate user feedback throughout the design process. After initial designs, I run testing with real users to gather insights, then refine the design based on their experiences and feedback. This iterative approach ensures that the final product solves real user problems.
How do you ensure my brand is reflected in the design?
I integrate your brand’s visual identity—such as color schemes, typography, and tone—into every stage of the design process, from wireframes to final prototypes. I treat your app or product as an extension of your brand, ensuring consistency in both aesthetics and functionality.
How do you approach collaboration during the design process?
I believe in a highly collaborative approach, keeping you involved at every key stage of the process. Regular feedback sessions and discussions ensure we stay aligned with your goals and allow us to adjust as your needs evolve.
How long does the design process take?
The duration of the design process varies depending on the complexity of the project. After discussing your specific needs, I can provide a clear timeline for each phase—Research, Design, and Testing—while factoring in feedback and revisions to ensure the best outcome.
Do you provide ongoing support after launch?
Yes, I offer post-launch support to ensure smooth execution. I monitor user feedback, help optimize features, and assist with any necessary adjustments based on real-world performance and feedback. This ensures the design continues to meet your goals over time.
What makes your design process different from others?
My unique approach combines empathy-driven research with sharp, aesthetically pleasing designs. I focus on understanding real user needs, solving genuine problems, and maintaining flexibility throughout the project. By treating your app as an extension of your brand, I ensure the final product is not only functional but also truly reflective of your identity.
What's included
Research & Strategy
- User Personas: Profiles of target users based on research. - User Journey Maps: Visualized paths showing how users interact with the app. - Competitive Analysis: Insights into competitors’ strengths and weaknesses. - Project Scope Document: Goals, timelines, and key milestones.
Wireframing & Prototyping
- Low-Fidelity Wireframes: Basic layouts for app structure and flow. - High-Fidelity Wireframes: Detailed screens with content placement. - Interactive Prototypes: Clickable demos to test user flows (e.g., Figma, Adobe XD).
Visual Design
- UI Design Screens: Polished, pixel-perfect mockups for all app screens. - Style Guide: Typography, color palettes, iconography, and design system rules. - UI Component Library: Reusable buttons, menus, and other elements.
Interaction Design
- Micro-Interactions: Animations for buttons, transitions, or feedback (e.g., loading states). - Motion Design: Seamless animations to enhance user experience.
Development Handoff
- Design Specifications: Spacing, fonts, and asset sizes for developers. - Asset Export: Icons, images, and graphics in multiple formats (SVG, PNG, etc.). - Developer Collaboration: Support via tools like Figma Dev Mode
Testing & Iteration
- Usability Test Reports: Findings from user testing sessions. - Design Revisions: Refined screens based on feedback.
Post-Launch Support
- App Store Assets: Custom icons, screenshots, and promotional graphics. - Update Designs: New features or improvements post-launch.
Bonus Deliverables
- Branding Integration: Logo, color schemes, or marketing materials if needed. - Responsive Design: Adaptations for tablets or other devices. - Accessibility Audit: Ensure compliance with WCAG guidelines.
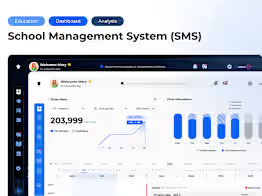
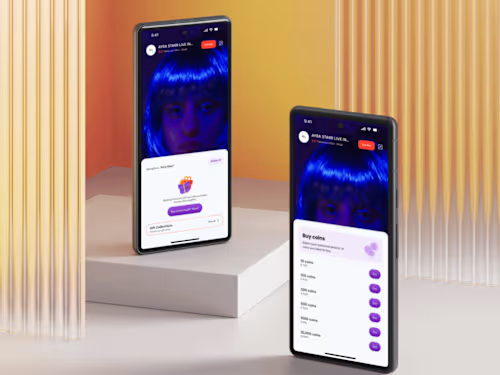
Example projects
Skills and tools
Interaction Designer
Mobile Designer
UX Designer

Adobe Illustrator

Adobe Photoshop

Figma
Industries