
Design System
Starting at
$
3,999
About this service
Summary
What's included
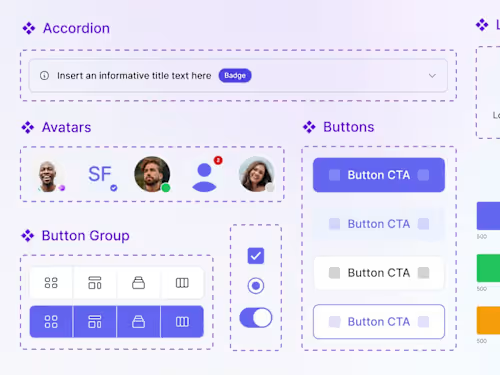
Component Library in Figma
A curated library of reusable UI components tailored to your product’s specific needs, designed to ensure consistency and scalability across your product’s interface.
Typography System
A well-defined typography system including scalable font sizes, styles, and usage guidelines for all text elements like headings, body text, captions, and more, ensuring visual harmony throughout your product.
Color System
A comprehensive and accessible color palette with clear guidelines for primary, secondary, and tertiary colors, as well as usage for different UI components and states, to create a cohesive and visually appealing design.
Design Tokens / Variables
A collection of design tokens—variables for colors, typography, spacing, and other key elements—allowing for consistent and flexible styling across all design components.
Documentation and Usage Guide
A thorough guide that explains how to use the design system effectively, including best practices, examples, and instructions for incorporating it into your workflow.
Interaction Patterns
Documentation of interaction guidelines for each component, ensuring a seamless and consistent user experience through well-defined behavior and interaction rules.
Design Patterns
A set of common design patterns, including layout examples and essential screens (e.g., login, signup), that help standardize your product’s design and improve usability.
Duration
2 weeks
Skills and tools

