
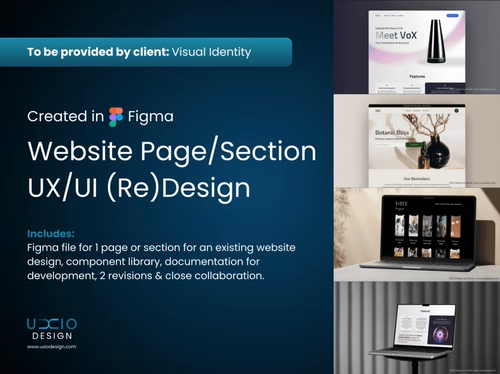
(Re)design of Website Page/Section in Figma - Website Design
Contact for pricing
About this service
Summary
FAQs
How long does the design process take?
The timeline depends on the complexity of your request and the scope of the project. Typically, it takes around 1-4 days from initial discussion to final deliverables.
How many revisions are included in the package?
The package includes two rounds of revisions to ensure that the design meets your expectations. Additional revisions can be accommodated with an agreed-upon fee.
Can I collaborate with you during the design process?
Absolutely! Collaboration is key to creating a successful web design. We'll maintain open communication channels throughout the process, and your feedback and input are highly valued.
Will I have ownership of the design assets?
Yes, you will have full ownership of the design assets. Upon completion, you'll receive the Figma files, allowing you to collaborate with developers and make future updates as needed.
What's included
Close Collaboration & Consultation
Let's start by discussing your goals, aspirations, and vision for your new website page/section. Through open communication and collaboration, I'll gain a thorough understanding of your needs and preferences. By leveraging your existing visual identity, we'll collaborate closely to ensure the (re)design aligns seamlessly with your brand's identity and goals.
(Re)Designed Section or Page with existing Visual Identity
This package includes the new design of a page or section for your existing website design, tailored to your existing brand's visual identity and style.
High-Fidelity UI & Visual Design
With your established visual identity as our foundation, we'll create pixel-perfect, high-fidelity designs for the web page or section. Each element will be designed to maintain consistency with your brand's aesthetics, ensuring a cohesive and engaging user experience.
Interactive Figma Prototype
Experience the (re)designed web page or section firsthand through a fully interactive Figma prototype of this designed part. This prototype will showcase intuitive navigation, dynamic interactions, and user flows, allowing you to preview the functionality and aesthetics.
Component Library
Receive a component library containing reusable design elements and UI components consistent with your existing visual identity. This library will promote consistency across your digital assets and facilitate future (re)design iterations.
Design System Documentation
Detailed documentation outlining UI patterns utilized in the (re)design will be provided. This documentation empowers you to maintain design consistency and streamline future (re)design efforts.
Revision Rounds
Enjoy a designated number of 2 revision rounds to refine the (re)design based on your feedback and preferences. Our iterative process ensures that the final (re)design perfectly aligns with your vision and objectives.
File Handover
Seamlessly receive full access and ownership of the design assets with the handover of Figma project files. This enables effortless collaboration with your development team and ensures smooth implementation of the (re)design within your existing digital ecosystem.
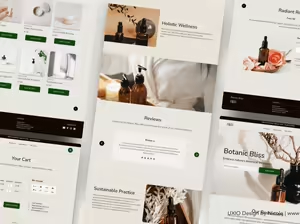
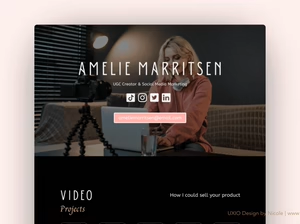
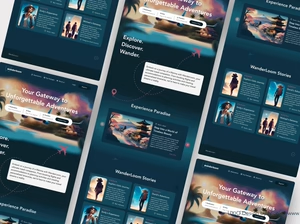
Example projects
Skills and tools