Web Design and Development
Contact for pricing
About this service
Summary
What's included
Wireframes
Basic visual representations of the layout and structure of a web page, helping to define the placement of elements like headers, navigation, content areas, and footers.
Mockups
Detailed static visuals that showcase the overall design, colour schemes, typography, and visual style of the website. They provide a clearer picture of what the final website will look like.
Prototype
Interactive models of the website that demonstrate how various elements and interactions will work. Prototypes can be basic, showing key functionality, or high-fidelity, offering a close-to-final user experience.
User Flows
Diagrams that illustrate the paths users will take through the website, indicating how they will navigate between pages and complete tasks.
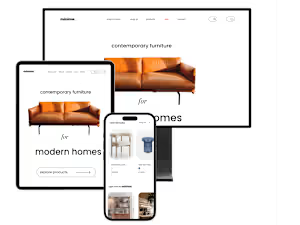
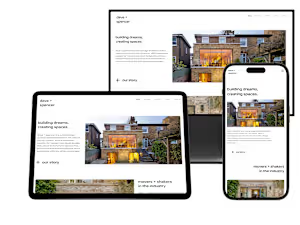
Responsive Design
Show how the design adapts to different screen sizes and devices, such as desktops, tablets, and smartphones.
Asset Files
Provide design files in various formats (PSD, AI, Sketch, etc.) and sizes, making it easier for developers to work with your design assets.
Example projects
More services