
Figma Website Design
Starting at
$
25
/hrAbout this service
Summary
FAQs
How long does it take to complete a web design in Figma?
The timeline depends on the project scope and number of pages. Typically, it takes 1-2 weeks for a full website design, including revisions.
Will the design be mobile-friendly?
Absolutely! All designs are created to be responsive, ensuring a seamless experience on both desktop and mobile devices.
Can I request a specific style or theme for the design?
Yes, during the initial consultation, I’ll gather information about your style preferences, and I’ll tailor the design to match your brand and vision.
Do you offer revisions?
Yes, I include 2 rounds of revisions in the package to ensure the design meets your expectations.
What do I need to provide before the project starts?
I’ll need your brand guidelines (if available), content or ideas for the site structure, and any specific functionality requirements you want included.
What's included
High Fidelity Website Mockup
A fully designed, pixel-perfect mockup of your website with key pages. The design will be user-friendly, responsive, and visually aligned with your brand identity.
Design Assets and Components
Organized design files including UI components, style guides (fonts, colors, and layouts), and any custom graphics or illustrations used in the design. These files will be ready for development handoff.
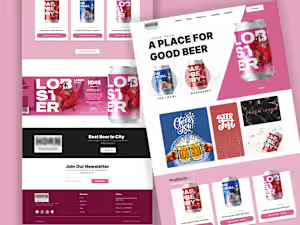
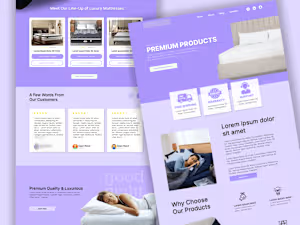
Example projects
Skills and tools