
Results-driven UI/UX Design for Mobile Apps (iOS/Android)
Starting at
$
27
/hrAbout this service
Summary
FAQs
Why you should hire me?
My past work experiences are live on App Store & Play store which defines my quality and commitments. You can also contact me today for a personalised consultation, where we can discuss your project in detail and ensure a perfect fit before you purchase my services.
Do you provide development services along with design?
My primary focus is on UI/UX design, also having an experience in Flutter development for apps I am ready to provide development service as per the client needs.
How do you handle revisions during the design process?
The whole design process is worked upon in phases as mentioned above. I encourage open communication and after completion of each phase client is asked for their reviews and changes. Only after the client's satisfaction the next phase is started upon.
Do you have any other contact details?
You can reach out to me at - Email - uidsg.jeel@gmail.com Instagram - https://www.instagram.com/uidsg.jeel/
What's included
System Architecture
For best results a great app architecture is very important. So I provide a complete system architecture for the requirements provided by the client. This will include User flows, ER diagrams, Data flow diagrams, etc.
Style Guide
A set of colour & typography guidelines that ensure consistency across the mobile app's visual elements and for further updates.
Low Fidelity Wireframes
Wireframes play an important role to visualise the planned idea of the app. This will have high level structural designs of the main features of the app for you to imagine the final results and suggest changes based on them.
High Quality Designs
You will be provided with organised and well-structured designs for each flow mentioned in the scope. These designs will include all cases like empty states, logout modals, field errors, etc.
Prototypes
To offer a tangible preview of the user experience, I will create prototypes within Figma. These prototypes allow you to navigate through key user flows, providing a holistic understanding of the design's functionality of the final app.
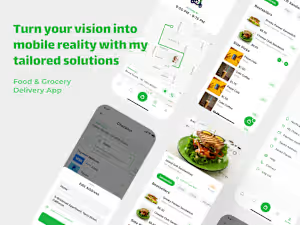
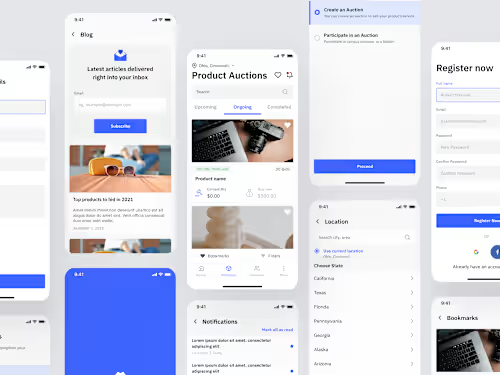
Example projects